
How Google’s AMP Is Affecting Mobile Pages
As a business owner or site owner, it’s your duty to deliver incredible online experiences. Part of this includes ensuring that your site’s content is accessible to mobile users and not bogged down by poor site performance. This is one area where Google’s AMP framework is making big waves.
A Google-led open-source HTML, JavaScript, and caching architecture for serving optimized experiences for mobile visitors, AMP makes mobile experiences better by creating a bare-bones, lightweight form of your desktop page. The AMP framework kills unnecessary backend requests and removes all bad experiences (like pop-ups) to deliver a positive user experience on mobile devices.
If you’re looking to learn more about Google’s AMP, read on for several things you should know about how it’s affecting mobile pages, its implications, and why you should (or shouldn’t) consider it.
Google is now using AMP to populate search results

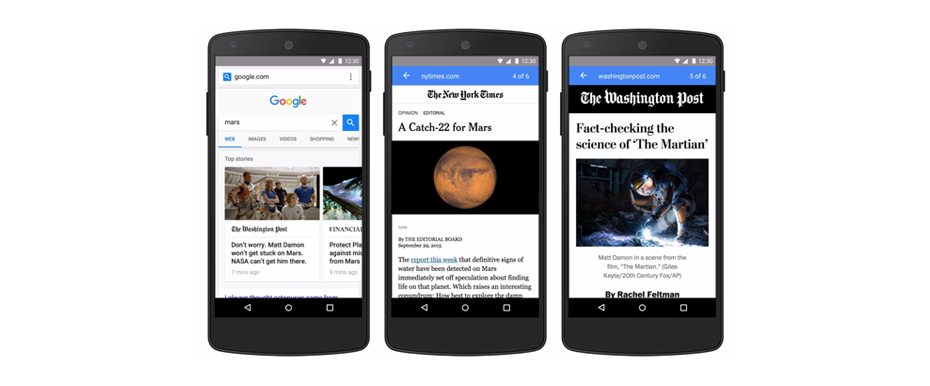
Because AMP is part of Google, and AMP improves the user experience, the search engine is now featuring AMP pages at the top of mobile search results. In terms of traffic generation, you might consider implementing AMP if you want your content to rank higher (and not get left behind in the mobile web speed race).
There are templates already set up for you
AMP delivers several pre-established templates for articles, blogs, and more. Called “AMP Start,” you can easily get a jump-start on the design of your AMP pages without having to start from scratch. The quick-start templates and components are all open source, responsive, and flexible. If looking to create something outside of AMP’s given frameworks, you have ultimate control to alter it up.
AMP pages are separate from your normal page
 Because AMP is a completely separate page from the original, you’ll need to use canonical URLs to cross reference pages. That way Google will treat it as the same page and not punish you for duplicate content.
Because AMP is a completely separate page from the original, you’ll need to use canonical URLs to cross reference pages. That way Google will treat it as the same page and not punish you for duplicate content.
There are two versions of AMP pages you could be running

The first is AMP self-hosted through your server that uses Google’s centrally hosted JavaScript library. Part of the AMP framework, the centrally hosted JS doesn’t affect the server or domain; rather it offloads that to Google (who also takes care of updating the software).
The second is AMP cached, which is a copy of your AMP content on Google’s infrastructure. This is one thing to consider — your content will now be on Google’s CDN, which could be positive or negative depending on where your site visitors are. (Note that the only place Google links to their cache is from search results.)
Pinterest has seen increased page speed times and less data usage with AMP

Since they’ve started using AMP, the social photo-pinning platform has already seen up to four times page speed increases and eight times less data usage on mobile pages.
By placing the mobile version of your site on a lightweight framework like AMP’s, you can expect media rich items (like photos) to load fast through caching, thus requiring less bandwidth.
How AMP differs from Facebook Instant Articles and Apple News
While they are all frameworks for making web pages, AMP is for everybody while Facebook Instant Articles and Apple News are limited to a specific audience.
The content you create through Facebook Instant Articles and Apple News is content only to be distributed to that specific platform. AMP is more open and can be distributed off to many platforms, including two we already discussed (Google and Pinterest).
Is AMP a step backward for mobile?
“It is a step backward in terms of what technology will allow us to do,” said Joost de Valk, Founder and CEO of Yoast who recently discussed this topic with WP Engine.
Because of its simplicity and the way it strips a page of complex elements that can detract from web page load times, AMP might seem like a step backward against the innovation of awesome mobile experiences. However, AMP does address the pain point of slow site speed and resources hogging up bandwidth.
There are situations where AMP is a good fit, yet there are situations where it is not. If your focus is content generation, then AMP can help accelerate content delivery, improve the user experience, and also has SEO benefits.
When to use AMP (And When Not To)
It’s important to remember that before you consider implementing AMP, ask yourself what exactly are you trying to create? If looking to build something robust and feature-rich, AMP’s minimalist framework might not be the best solution.
But if you’re involved in the production of news, publishing or content pages, this is where AMP shines through its SEO value and delivery of responsive, mobile-friendly pages. You also have the option to section off parts of your site to AMP. For instance, if your site has a blog, you could place it on AMP.
Hopefully, this has given you some additional insights to Google’s AMP. Looking to learn more? Check out this recent webinar we hosted: AMP for WordPress – The Inside Scoop

While I think AMP pages are very interesting and will benefit SERPs, it really is yet another SEO play that many who use eCommerce sites won’t be able to use just yet. Since many upon many eCommerce sites don’t allow their customer’s 100% backend access or won’t support the AMP javascript since they would mean not offering the many features eCommerce sites have.
Why doesn’t google think of the eCommerce sites… Or better yet, not add to the proprietary code mess?
You have to use 100% of AMP js to even be considered to be used = sad panda.
Awesome this is great wonderful information.. Thanks for sharing…