How to Develop a Website Portal in WordPress
Most websites you’ll visit have a very narrow focus. There are blogs, online stores, business sites, and so on. However, it’s also possible to run a site that acts as a nexus for all types of information, which is called a ‘website portal’. As you might imagine, a project of this magnitude can be difficult to tackle.
Fortunately, although a lot of people think of WordPress as merely a blogging platform, it’s capable of much more than that. In fact, you can build almost any type of site you can imagine with this Content Management System (CMS). That makes it a fantastic choice to develop and run your website portal.
In this article, we’ll explain what web portals are, and show you some outstanding examples. Then we’ll go over how to create a portal in WordPress. Let’s get to work!
What is a WordPress-built Web Portal?
A website (or web) portal is a digital space that collects and distributes different types of information. WordPress is an excellent CMS choice for building a web portal, as its open-source flexibility and extensibility offer a straightforward path for web portal creation.
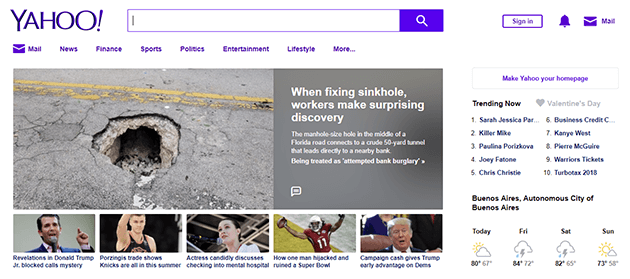
Chances are you’ve used plenty of web portals before. One of the most popular examples is Yahoo. While it used to be known for its search engine, nowadays Yahoo is primarily a portal:

If you check out the Yahoo home page, you can find news from around the globe, view information about the weather, access your email, and even use its search engine.
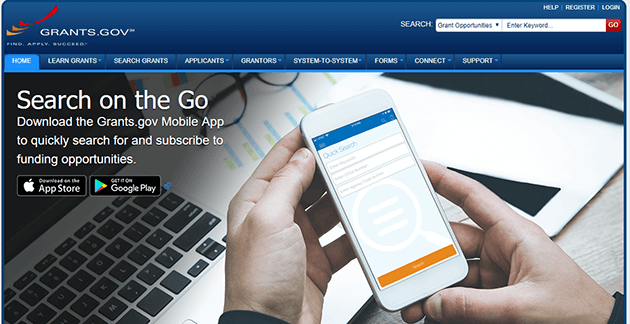
There are lots of other website portals out there. Grants.gov, for example, helps you find information about federal grants you can apply for, learn how to apply to them, and more:

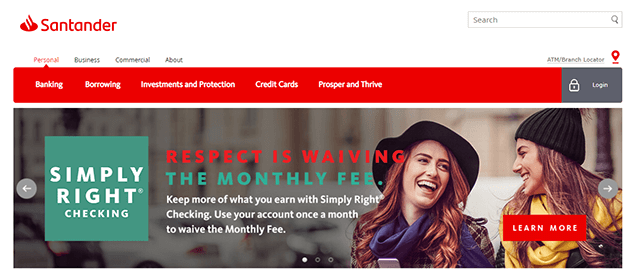
A lot of businesses also use website portals as hubs for their intranet and extranets. Banks are a perfect example, since most of their websites include intranets for client use:

Website portals are, by their nature, complex projects with a diverse mix of elements. They’re also more common than you might imagine, among both smaller business and enterprise websites. If you’re planning an online project that involves mixing different kinds of information, then you’ll need to learn how to create a website portal.
How to Make a Web Portal for Your WordPress Site
WordPress is our CMS of choice for several reasons. It strikes a perfect mix between ease of use and customization potential, and you can use it to build most types of websites.
In particular, it’s ideal for website portals, which tend to include a broad mix of features. The easiest way to implement all those features is by using plugins. Let’s look at how web portal development works!
Step 1: Download Crucial WordPress Plugins for Your Web Portal
Plugins are one of WordPress’ main selling points, because they enable you to implement almost any functionality you want. However, before you go looking for the right WordPress plugin, you’ll need to figure out what features you want your web portal to have.
Let’s go over some basic functionality you may want to include:
- An intranet, so visitors can log in and access private data
- A section to display news or the latest content you’ve published
- Weather widgets
- Live chat, so you can answer visitor queries on the fly
That’s an eclectic mix of features, and building an online portal that contains all of them would take time. Fortunately, plugins streamline the process.
Blogging functionality is built into WordPress, so that’s already covered. As for creating an intranet, there are several top-notch tools you can use. One of our favorites is called All-In-One Intranet, which enables you to create ‘hidden’ parts of your website for members only:

Displaying the weather is a simple task, and you can rely on WordPress’ widget functionality. Still, you’ll need a plugin that adds a weather widget, which is where tools such as Weather Station come in handy:

Finally, live chat is a feature that’s become more popular lately, so you have plenty of plugins to choose from. We recommend WP Live Chat Support, because it enables you to manage your chats right within WordPress:

Keep in mind that your WordPress website portal can include any mix of features you want. These examples are just to show you that there are plugins for almost any functionality you can imagine. Don’t be afraid to think big when considering what elements to include!
Step 2: Choose a Theme for Your WordPress Web Portal
Now, let’s tackle the portal website design. When it comes to choosing a WordPress website theme, there are thousands of options. You’ll want to be sure the one you pick includes all the features you’ll need. Changing themes can be cumbersome and cause errors, so you need to get it right the first time.
There are two major categories of WordPress themes: niche themes and multipurpose themes. The former category includes themes that are designed to suit specific types of sites, such as blogs, news sites, online stores, and more.
Multipurpose themes, on the other hand, aim to provide you with the tools you need to put together almost any type of website. That way, you only need to learn how to use one theme, and you can apply it to numerous projects.
When creating website portals, we’re partial to multipurpose themes due to their flexibility. With the right multipurpose theme, you’ll be able to build a portal that includes all the features you want.
Two of our top picks are Divi and Avada, which include advanced builders that simplify the process:

Still, we recommend that you check out several themes and try them on for size before making a decision. That way, it’s less likely that you’ll need to change themes any time soon.
Step 3: Build Content for Your WordPress Web Portal
Once your website portal’s functionality is ready, and you have a theme in place, you’ll want to spend some time customizing its design. When that’s done, it’s time to get to work on the content you want to publish.
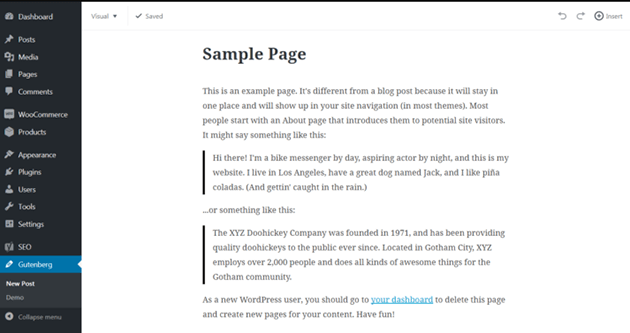
If you’d like to focus on news, for example, you can use WordPress’ built-in editor and get to work on your first posts. What to write is up to you, but know that WordPress provides you with all the tools you need to produce high-quality written content:

There’s no need to limit yourself to news posts, though. You can also run a news aggregator if you want, or integrate WordPress with social media platforms for additional content.
Can a WordPress-built Web Portal Enhance Digital Experience?
Website portals are unique, in that they aim to satisfy a broad range of needs for as many visitors as possible. If someone wants to check up on the news, they can do so through your portal. It can also be used to find out about the weather, access private data, read social media posts, and so on.
All those possibilities make for a highly-engaging digital experience. If you think that you or your business can benefit from a website portal, then WordPress is the perfect platform to help you get the job done.
Build Your WordPress Web Portal With WP Engine
Website portals can be incredibly complex. They are, after all, a mix of various types of sites combined into a single nexus. You can include news sections, classifieds, built-in search functionality, and plenty more in your website portal.
This complexity means you’ll also need a web host with plenty of technical expertise, to provide top-tier support, security, and performance. With WP Engine, our WordPress hosting solutions give you access to all of that on any of our plans!