Core Web Vitals: What Does It Mean for Your Site?
Editor’s note: in March 2024 First Input Delay (FID) will be officially replaced with a new and pending Core Web Vitals metric, Interaction to Next Paint (INP). Read more about how this change in Google’s page experience metrics will impact the Core Web Vitals that are essential to website performance in 2024.
Google’s page experience update has officially rolled out, elevating the role of Core Web Vitals as a key factor in Google’s page ranking systems.
These user-centric metrics, which measure distinct aspects of the end-user experience, now sit alongside existing search signals like mobile-friendliness, HTTPS security, and intrusive interstitial guidelines to inform the way sites appear in Google’s search results.
This ebook, which was co-authored with Google and 10up, a WP Engine Agency Partner, offers a closer look at what Core Web Vitals mean for website performance and why getting it right matters more than ever. Check out the ebook for specific steps you can take to measure and improve your site performance using Core Web Vitals.
Download the full report now, or read the excerpt below for a preview!
Introducing Core Web Vitals

Core Web Vitals are a subset of the quality signals included in Google’s larger Web Vitals initiative, which launched in 2020. With a focus on creating fast, responsive, and stable websites, Core Web Vitals are meant to quantify distinct aspects of the end-user experience in an automated and repeatable way.
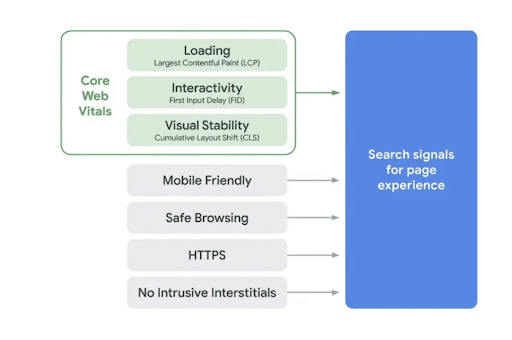
While the list is set to evolve over time, Core Web Vitals specifically help answer three core questions (through key metrics) that heavily impact page experience:
- How fast does the page load: is something going to happen (engagement vs. abandonment) based on a user’s interaction?
- How quickly does the page become interactive to the end-user: does the page respond to a user’s next interaction?
- How does the page layout change as it loads: does the page seem visually stable or does it shift as a user attempts to interact?
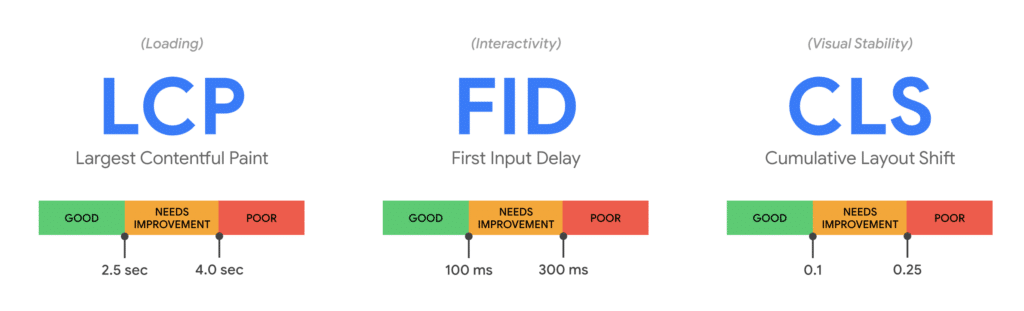
To measure these three areas, Core Web Vitals are based on the following key metrics:
Largest Contentful Paint (LCP)

LCP measures loading performance of above-the-fold content. To provide a good page experience, LCP should occur within 2.5 seconds of when a page first begins loading.
Numerous factors contribute to a high LCP, including server responsiveness, render blocking scripts and styles, complexity of CSS, fonts, and images.
First Input Delay (FID)

FID measures interactivity. To provide a good page experience, pages should have an FID of less than 100 milliseconds.
If the browser is parsing or executing a lot of JavaScript during page load, this will tie up the CPU or block the ‘Main Thread’, causing devices to become less responsive to input. A high FID is usually an indicator of complex JavaScript. This could be a single script, a function, or numerous scripts.
Cumulative Layout Shift (CLS)

CLS measures the visual stability of above-the-fold content. To provide a good page experience, pages should maintain a CLS of less than 0.1.
Recognizing the potential of Core Web Vitals to help evaluate page experience, Google first announced that page experience signals would begin to be included in Google Search rankings in May 2020.
As noted above, these signals measure how users perceive the experience of interacting with a web page and contribute to ensuring that users get the most helpful and enjoyable experiences from the web.
In November 2020, Google announced that page experience signals would begin playing a greater role in search results as part of a larger page experience update beginning in 2021.

This update has combined Core Web Vitals with Google’s existing search signals (mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines) to officially incorporate the user-centric metrics into its ranking algorithm.
How will Core Web Vitals affect my site rankings ?
As of June 2021, Core Web Vitals are factored into search results for mobile and desktop, with page experience signals playing a growing role over time. In addition to regular search, the changes to Google’s algorithm also impact the position of content appearing within Google’s Top Stories.
As the page experience transition becomes standard practice, it’s imperative that the correct tooling is considered when beginning to evaluate the performance of your platform against these new metrics.
Sites hosted with a managed provider like WP Engine are already well-positioned for Core Web Vitals and the page experience update. WP Engine provides solutions for all three Core Web Vitals and remains the fastest hosting platform for WordPress, powering 1.5 million digital experiences.
Core Web Vitals: Managed Hosting for WordPress Makes the Difference
Sites hosted with a managed WordPress provider like WP Engine are well-positioned for strong Core Web Vitals.
WP Engine is the only managed host for WordPress that provides solutions for all Core Web Vitals, as well as the fastest, most reliable managed platform.
From WordPress-specific server configurations and leading cloud solutions including Google Cloud Platform to WP Engine’s suite of StudioPress themes and headless front-ends powered by Headless WordPress, WP Engine offers solutions for both small and large sites, all built with Core Web Vitals and other user-centric metrics top of mind.
Read the full report to find out more!