
Integrating Font Awesome With Your WordPress Site
Font Awesome is a robust font and icon library that’s great for designers of all skill levels.
If you’re ready to add Font Awesome your WordPress site, you have a few options—do you want to include files internally, or externally? The biggest thing is to make sure the font reliably loads and can be referenced at all times. If you choose to include the files internally you can load and link to the file path, when externally you’ll be linking to an external stylesheet. Let’s dive into how to add Font Awesome to your website.

No matter which option you choose, it’s important to remember that you need both the font and CSS files to make things work, so if you’re installing things manually, be sure to double check that you have both.

Download Font Awesome and include the fonts/CSS manually
If you choose to go the local route, there are a couple options to consider.
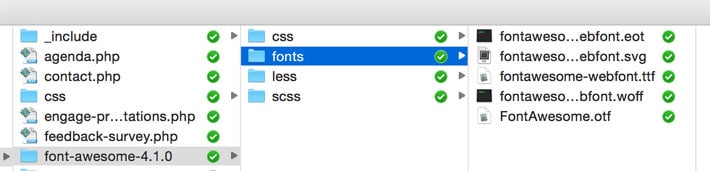
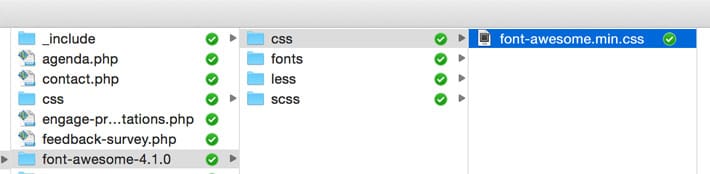
First, to access the files, visit the Font Awesome website. Click the download link and get the .zip file from their homepage. When you open the .zip file, you’ll see the fonts and CSS files for your project.
Using the Font Awesome local copy in your child theme
Is Font Awesome specific to your theme? If so, there are a couple of ways to add it to your child theme.
Adding Font Awesome files to the header
The header.php file is where the stylesheet link will go, and should be located between the opening and closing <head> tags. Before adding the file path information, make sure you have all the needed Font Awesome files.

Font files should be added to the font directory.Look for the <head> tag in the header.php file and then paste the path to the font-awesome.min.css file, it should look something like this:
<link rel="stylesheet" href="youropotionalfolder/font-awesome/css/font-awesome.min.css">Add Font Awesome to the functions file
If you’d rather add this to the functions.php file, it can easily be done. Some designers prefer to keep all customizations in one place, and this is a great way to do that.
function add_font_awesome()
{
wp_enqueue_style( 'style', get_stylesheet_uri() );
wp_enqueue_style( 'font-awesome', get_template_directory_uri().'youropotionalfolder/font-awesome/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'add_font_awesome' )Like the example above, be sure to double check the path to the CSS file. If this path is not correct, the font will not work.
Use an external copy of Font Awesome
The same options apply when using an external copy, it’s just the path to the Font Awesome file that differs.
Adding to the header
The header.php file is where we will put a link to the hosted Font Awesome files. It’s pretty easy; all it takes is a copy and paste.
Look for the <head> tag in the header.php file and then paste this in the head:
link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">Enqueue in the functions file
Or, better yet, use the wp_enqueue_style function. To load Font Awesome, add the following in child theme’s functions.php:
add_action( 'wp_enqueue_scripts', 'add_font_awesome' );
function add_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css
' );
}Font Awesome plugin options
There are a few existing plugins available that take care of the installation for you. This specific example, Better Font Awesome, also looks for updates. Because it uses the CDN, it will be up to date. Like you would with all new plugins, it’s a good idea to test it in a test environment first just to make sure it works as intended.
Not finding the perfect plugin? You may want to write your own plugin that you can use on multiple projects and across multiple themes.
Using Sass or LESS with Font Awesome
Are you a fan of preprocessors? If so, these will help you utilize Font Awesome. To work with the files, you’ll need to download and put the font-awesome folder into your project’s root.
If you’re using Less, open your project’s font-awesome/less/variables.less. If you’re using Sass, you’ll be making changes to the font-awesome/scss/_variables.scss file. Open and edit the @fa-font-path variable so it points to the correct directory, which is something like $fa-font-path: "fonts"; Once you recompile, you can then test out the changes.
Resources
It’s easy to see why Font Awesome is so widely used. With easy setup, designers have a wide variety of icons available which are easy to customize and add to the web.
Get more great icons from the creators of Font Awesome, and visit WP Engine to get the best hosting for your WordPress sites!
