How to Use WordPress: The Guide
At its core, WordPress is a free online tool for creating and publishing content on the web. It’s a scalable, feature-rich Content Management System (CMS) that allows users to build, design, and manage content without requiring a technical background.
Over 40% of the web relies on WordPress, and for good reason—it’s powerful, dependable, and easy to use.
In this beginner’s guide to WordPress we’ll cover:
The benefits of using WordPress
WordPress is open-source software, which means its codebase is public for anyone to see and use. This has several benefits.
First, you can use the same adaptable and user-friendly publishing system that many internationally-known brands and publications use. What’s more, WordPress is always free to download and has many free plugins and themes you can use to enhance your website and customize it to fit your needs.
Additionally, the WordPress community is vast. When you use WordPress, you gain access to a wealth of expert knowledge and friendly assistance. Since WordPress is open-source, there’s also a constantly growing community of developers working on new projects related to the CMS.
Whether you’re a WordPress beginner or a seasoned expert, the benefits of using WordPress are widespread. In the following sections, we’ll highlight some of these benefits in practice as we show you how to create WordPress pages, add videos, plugins, and more!
How to make a WordPress website
Spinning up a new website with WordPress is a relatively quick and easy process. Let’s walk through how it works, one step at a time.
Buy and register a domain name
Before you create your website, you’ll need to have a domain name and web hosting ready to go. Your domain can be thought of as your “address” on the internet. Most often, you’ll purchase it through a dedicated registrar (such as Whois).
The cost of a domain name will vary based on its availability. Something that is trending or more popular might be quite expensive. However, you can typically get a domain name for your WordPress site for under $20 per year.
Choose a host that understands WordPress
As for your web hosting provider, that’s even easier. WP Engine is the leading provider of managed hosting for WordPress, and we have plans available for every budget and niche.
You can find out more about our hosting features and additional tools here, or read real-life success stories from our customers here.
Once you have a domain and web hosting in place, it’s time to actually install WordPress.
Installing WordPress
Many web hosts provide various ways to install WordPress. However, you’ll often still need some technical knowledge in order to get your site up and running.
Fortunately, WP Engine users have it much easier. We’ve covered how to set up the platform in a previous Resource Center article. To sum the process up, you’ll want to:
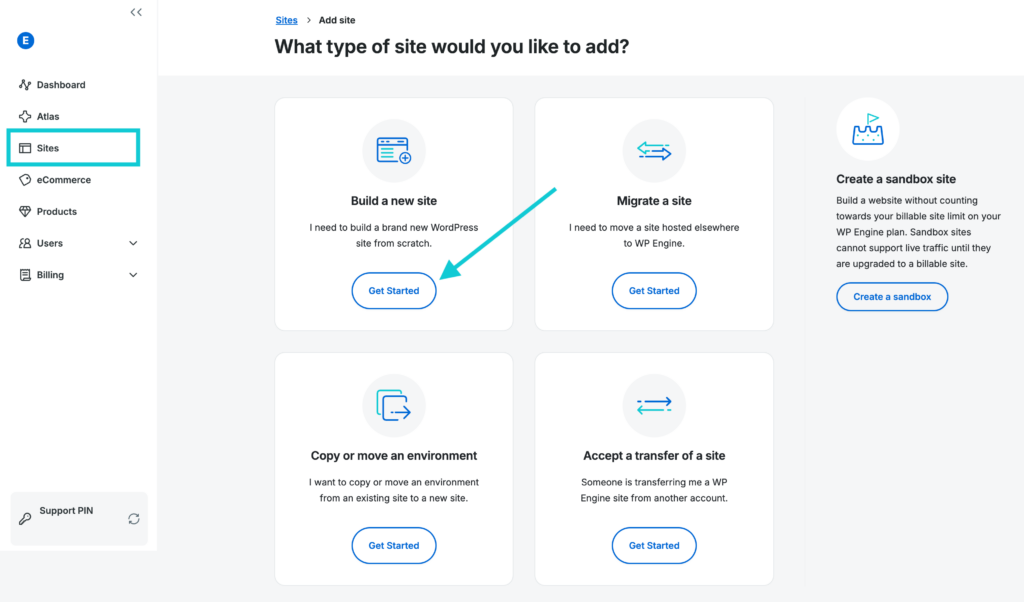
- Log in to your User Portal, and click on the Sites tab.
- Click Get Started under “Build a new site.”
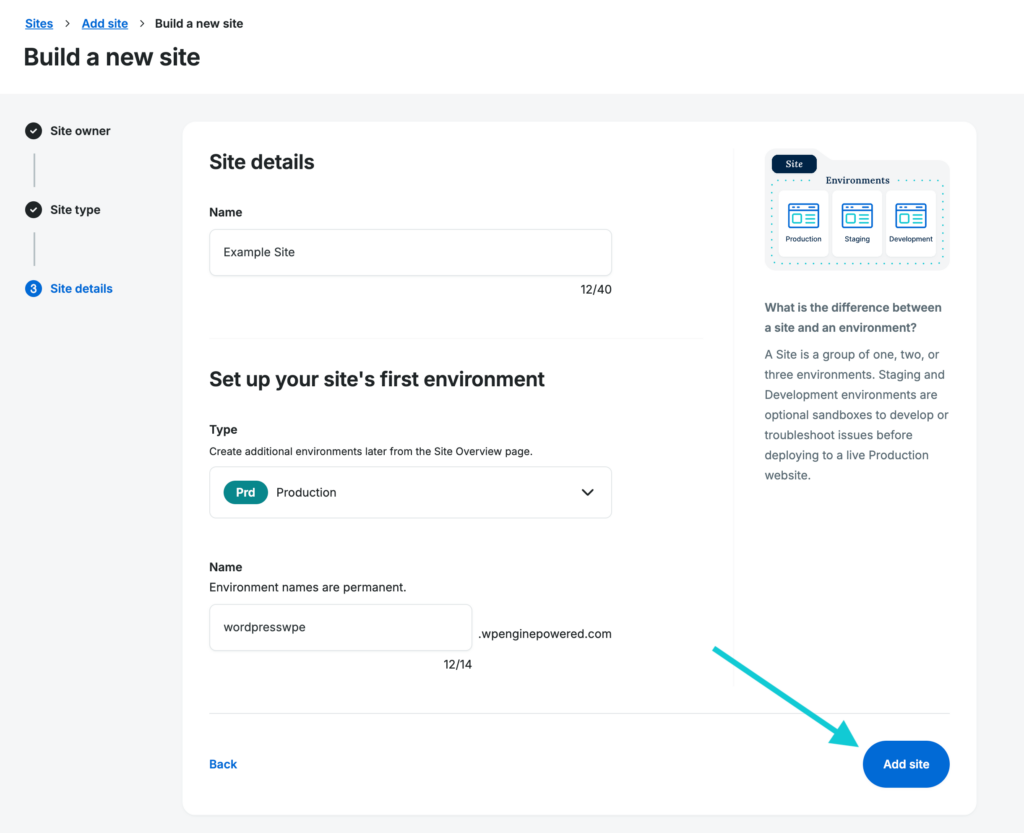
- Fill in a few details about your site.
- Click on Add Site, and await an email with your new credentials.


After that, you’ll be able to log into your new WordPress installation. That means you can begin customizing it!
Add a WordPress theme to your website
Customizing your WordPress site often begins at the theme level.
For the uninitiated, themes are essentially “skins” that dictate how your website looks (although they can also include extra functionality). There are thousands of themes to choose from, many of which are available for free in the WordPress Theme Directory.
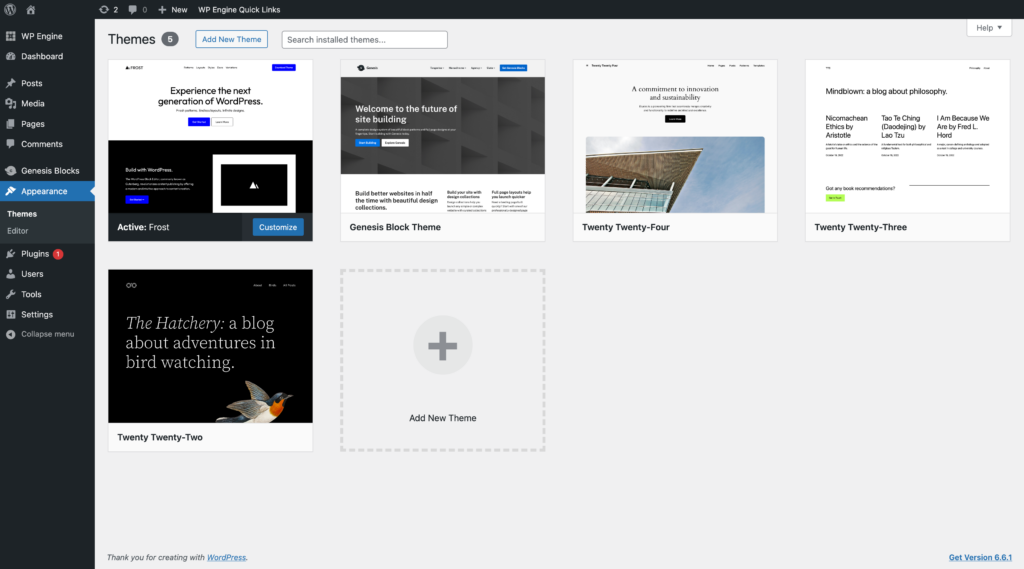
We’ll cover exactly how to choose and install your theme in the following steps. However, it’s worth noting that you can preview the themes you’re interested in from your WordPress dashboard.
Just go to Appearance > Themes, click Add New, and search for a theme. You’ll be able to read reviews and any WordPress developer notes that might be important and you can even click Live Preview to see how it looks on your site before activating it.
How to choose a WordPress theme
If you have the budget, you can also purchase a premium theme like Genesis Pro (included with all WP Engine hosting plans), or choose from various options via third-party theme marketplaces. Premium themes will typically provide you with greater support and more frequent updates.
When evaluating themes, it’s a good idea to create a “must-have” list. This will help you narrow down your choices. If customization and flexibility are important, make sure the theme has enough options to suit your needs.
While most themes are now built to be mobile-friendly, that’s another feature to consider. There’s no denying the amount of web traffic that is now conducted on mobile devices. You’ll want to make sure your theme is optimized for those users.
Finally, there are a handful of checklist items you’ll want to look for with any theme. Your chosen theme should have plenty of positive reviews and ratings from other WordPress users, be compatible with your site’s version of WordPress, and receive regular updates from its developers.

Install your WordPress theme
Once you’ve chosen a theme, installing it is easy. Log into your WordPress dashboard, navigate to the Appearance > Themes screen, and click on Add New at the top.
If you’re choosing a free theme, you can simply search through the list of options and pick one you like. Then, clicking on the blue Install button (and after that, the Activate button) will install it on your website.
However, if you’ve purchased a premium theme, you’ll need to follow a different protocol. These themes come as packaged ZIP files, which you’ll need to save to your computer. Then in WordPress, go to the Add Themes screen, and click the Upload Theme button.
From there, select the theme file, and choose Install Now. Click on Activate once the theme has been installed, and it will become active on your site. Alternatively, if you’re hosting your site with WP Engine, you also have access to our StudioPress themes through your User Portal.
Finally, at some point, you may decide you want to switch your theme. To do that, head back to the Appearance > Themes screen, and simply click Activate on whatever theme you want to use. You can do this as many times as you like, although you’ll want to check your content afterward to make sure everything looks correct.
How to add content to your WordPress site
With your WordPress site set up and a theme installed, you can pivot your focus to creating content for your new site. This means learning how to work with text, images, and videos.
Note: The following guidance is based on a WordPress site with a block theme, specifically utilizing the WordPress Block Editor. If you’re using a different theme, such as a page builder theme (e.g., Elementor or Divi), your experience and available tools may differ, and the steps outlined below may not apply or may require adaptation to fit your theme’s functionalities.

How to add text to your WordPress site
Adding text to your site is obviously a foundational step, but before you can get started, you’ll need to create either a post or a page. Posts are for blog posts, news articles, and similar content. On the other hand, pages are designed for content that rarely changes, such as your Contact and About pages.
To create either type of content, hover over Posts or Pages and click on Add New.
At this point, you’ll enter the WordPress Block Editor, which is how you’ll create your content.
From there you can simply begin typing, using the toolbar to format your content appropriately.

How to add images to your WordPress site
You’ll almost certainly want to add images to your site as well. The most common way to do this is to insert your images directly into a post or page.
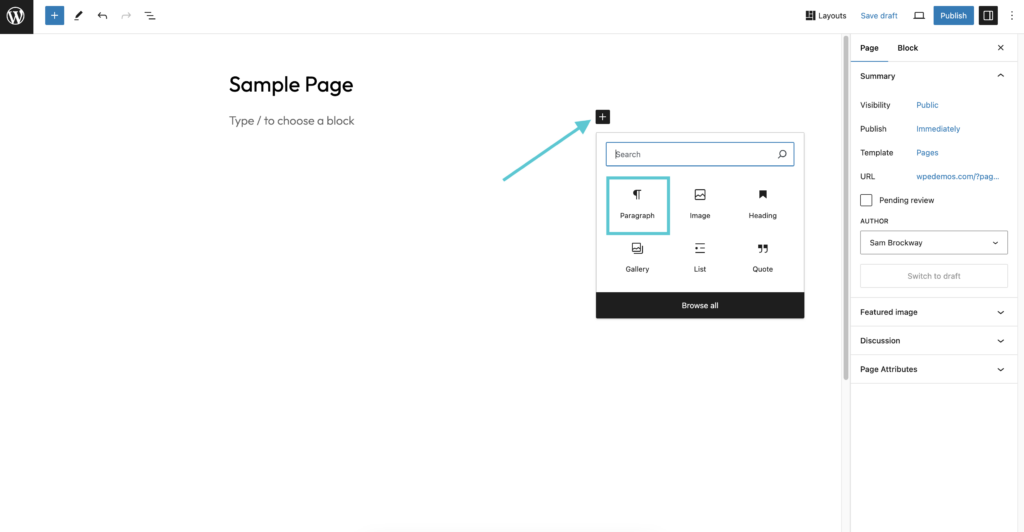
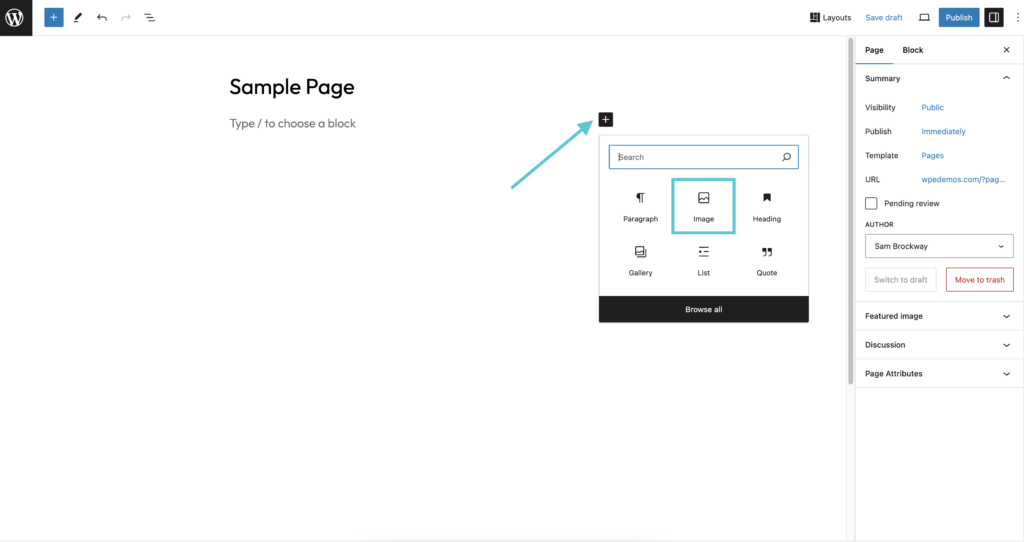
Adding images with the Block Editor is a snap. To bring up the tools you need, you can just click the plus icon that appears above or below your text if you hover over a block. Then you’ll get the option to choose Image.
You’ll then be able to select your image, adjust its size, and add captions or alt text.
After that, all you have to do is select Insert into a post or Insert into a page (as relevant), and you’re done.

How to add videos to your WordPress site
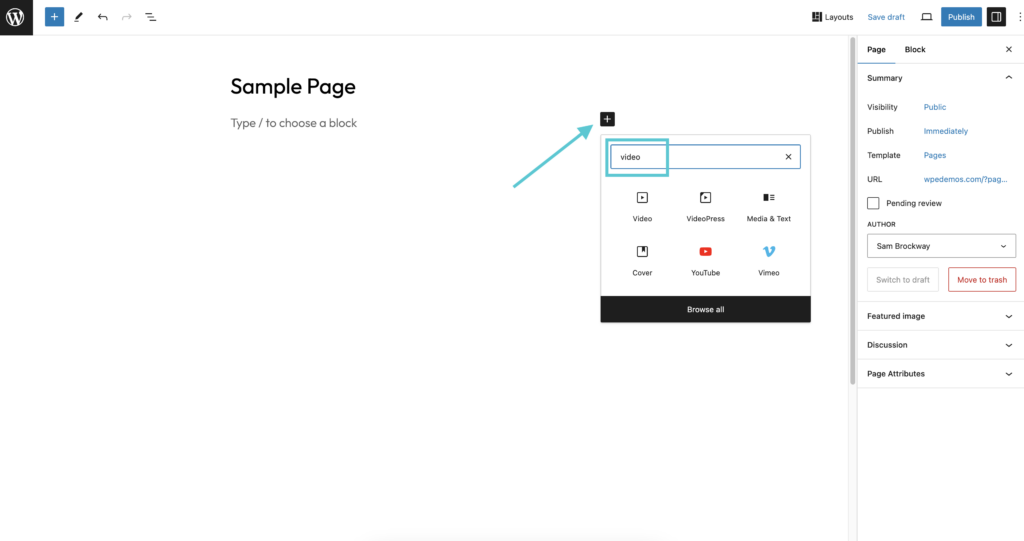
Finally, you can add videos to WordPress by uploading them into your Media Library. Similar to adding an image, you can also use the video block.
However, WordPress recognizes that videos can also be found on (and shared from) dedicated sites like YouTube and Vimeo. Fortunately, adding these types of videos to your content is a breeze.
All you’ll need is the video’s URL. Then, choose the relevant block from the Block Editor menu.
The block will give you options for embedding your video and will place it in your content. That’s all there is to it.
How to create key pages for your WordPress site
Now that you’ve set up your site and have some of the basic functionality down, it’s time to create central pages that will be integral to your site. There are several important pages that just about every website should have. Let’s take a look at how to get them ready for your site.
How to create a static home page
WordPress offers you two ways to present your home page. By default, your site’s home page will be a list of your most recent blog posts.
However, you can switch to a static home page through the Settings > Reading screen. Look for the radio buttons under Your homepage displays, and select a static page. Then, choose any page you want to use from the drop-down menu.
Once you save your changes, you can check out your site on the frontend to see your new home page displayed.
How to create a blog with your WordPress site
WordPress is ideal for many types of sites, but blogs are still a popular way to put it to use. To set up your own WordPress blog, you’ll first need to create a dedicated “archive” page for your posts.
To do this, head to Pages > Add New in WordPress, which will bring you to an editor screen. From there, title the page “Blog,” and then hit Publish. There’s no need to add content to this page.
Next, head to the Settings > Reading section, and find the radio buttons under your homepage displays. Under a static page, choose the page you’ve just created from the Posts page drop-down menu.
Once you save your changes, you can see your new blog page by simply adding /blog to your site’s primary URL. The resulting page should display a list of your most recent posts.
How to create a Contact page
Another important part of just about any website is the Contact page. This is where your users or customers will go to ask you questions or get in touch.
Your Contact page can be as simple as a page listing your phone number and address, along with other vital information. Alternatively, you can add a contact form to your page, so visitors can send you specific requests or information directly.
We recommend using a WordPress plugin to create and embed your form. When you use a form rather than just posting your email address, you have a little more control over what lands in your inbox. Specifically, this approach can help you manage spam.
One of the quickest ways to get a contact form on your site is to use a plugin like WPForms or Contact Form 7.
You can navigate to Plugins > Add New in your dashboard and search for a plugin by name. Once you click on Install and then Activate, you’ll be able to create your contact form.
For example, WPForms gives you access to a drag-and-drop form builder, so you can get up and running quickly.
Once you’ve used the builder and are happy with your form, you’ll have the option to save and embed it. We recommend saving your form and going back to your Contact page. With the WordPress Block Editor, you can easily choose “WPForms” from the list of blocks, and then select the form you want to embed on your page.
You’ll use WPForms to configure the rest of your form’s features as well as determine where form submissions will be sent. To find the options you need, you can access the WPForms menu option in your dashboard.
How to create an About page
Creating an About page for your website is also pretty simple. Just as you did for the Contact page, you’ll want to start by going to Pages > Add New. Once you have your page open, you can set your title and begin designing your content.
Depending on the purpose of your website, you can craft your About page to tell your story.
In fact, your About page can become a pretty important part of marketing your site. It’s likely the first place a customer will go to find out more about your business, so it’s important to make sure this page reflects your mission and core values.
As a CMS, WordPress has a pretty elegant way of helping you organize your content. Categories and tags are both part of the WordPress taxonomy system. Let’s take a look at how to add and manage both.

How to add and delete categories in WordPress
Essentially, taxonomies are WordPress’ way of classifying posts (but not pages). As we mentioned above, there are two types of taxonomies you can use: categories and tags.
You can think of categories as akin to chapters in a book. They should be broad topics that help to organize your various content. To assign categories to a post, open it up and scroll down until you see the Categories meta box in the right-hand sidebar.
From there, you can either check off the categories you wish to assign or create new ones using the Add New Category link.
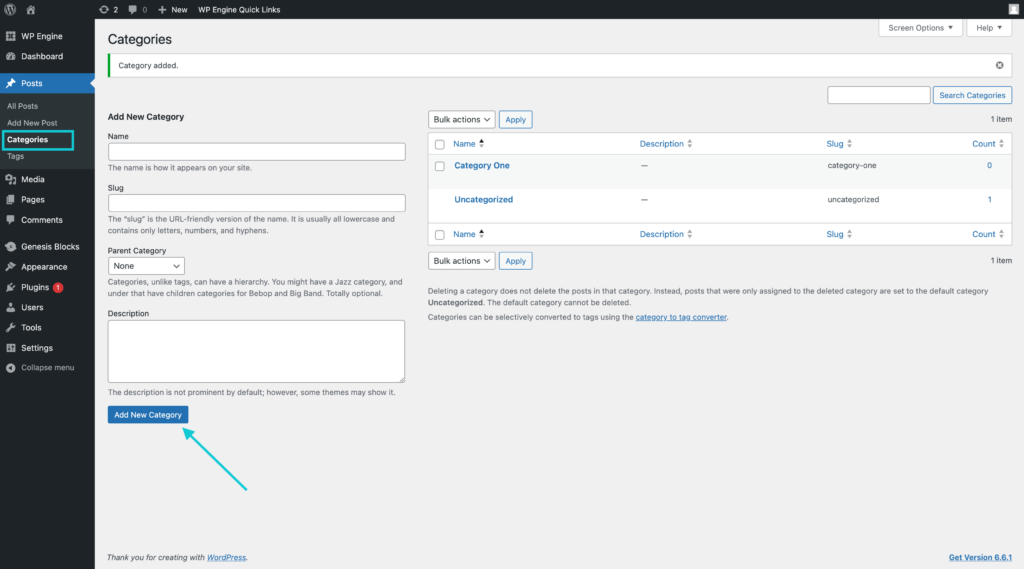
If you’d like to edit your categories, you can do that in the Posts > Categories screen.
You can also add or delete categories from this screen. To do the latter, simply check the box next to any categories you want to remove, and then select Delete from the Bulk Actions drop-down menu.
Hovering over an individual category gives you the opportunity to delete it too, or to edit its details.
As we mentioned, of course, categories aren’t the only type of WordPress taxonomy.
Unlike categories, tags can be thought of as the entries in a book’s index. They should be highly specific terms that describe what your post is about. Generally, you’ll want to keep them short and in lowercase.

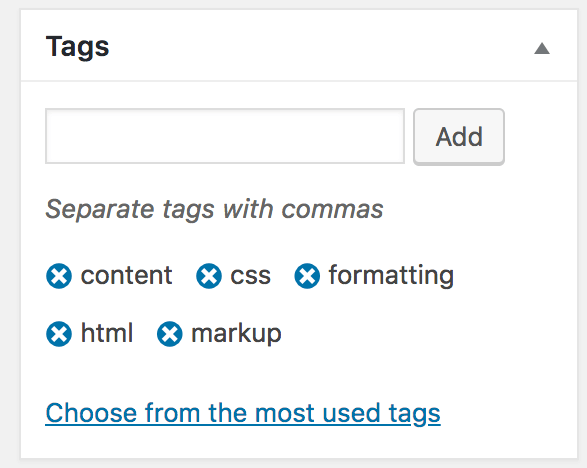
To add tags, open up a post and scroll down until you see the Tags meta box:

To add a fresh tag, simply type it into the text field, and hit Enter when you’re done. To delete them, click on the X symbol next to each tag you want to remove.
As with categories, tags also have a dedicated administrative page, found at Posts > Tags. Editing or deleting tags from here involves following exactly the same process we outlined earlier for categories.
How to customize your WordPress site
One of the major benefits of WordPress is its flexibility, offering a variety of ways to customize your site. Depending on the version of WordPress and the tools you’re using, customization can be approached through different methods.
Customization in WordPress versions 5.0 and above
In WordPress 5.0 and beyond, the introduction of the Block Editor and Site Editor have both transformed how customization is approached.
As detailed above, the Block Editor allows for detailed customization of individual posts and pages.
Each element (or ‘block’) within the editor can be customized, rearranged, and styled independently, offering a highly visual and intuitive editing experience. This generally encompasses two methods:
- Adding and editing blocks: You can add and edit a wide variety of existing blocks for text, images, galleries, embeds, and more by clicking the “+” button within the Block Editor.
- Block customization: Each block has specific customization options, accessible through the sidebar on the right. These options vary by block type and include settings for alignment, color, typography, and more. You can also create your own custom blocks, depending on your needs and requirements.
The Site Editor, introduced as Full Site Editing (FSE) in WordPress version 5.8, allows for comprehensive site-wide customization. This includes the following:
- Template editing: You can create and edit templates for different types of content, such as single posts, pages, archives, and more. This allows for a unified look across your site.
- Global Styles: The Site Editor includes tools for setting Global Styles, such as typography, color palettes, and spacing, ensuring consistency across all blocks and templates.
- Reusable blocks and patterns: You can create reusable blocks and patterns to maintain design consistency across multiple pages and posts.
Classic customization
Traditional customization methods are still relevant for those using older versions of WordPress (pre-5.0) or themes that are not fully compatible with the new editors.
These options typically begin with the WordPress Customizer, which is found under Appearance > Customize. The Customizer provides a range of options depending on your active theme, including options for changing the following:
- Site identity: Change your site title, logo, and tagline.
- Color scheme and fonts: Adjust the color palette and typography.
- Menus and widgets: Manage navigation menus and widget areas.
Widgets
Widgets are small blocks that add content and features to widgetized areas, such as sidebars, footers, and headers. You can access them by navigating to Appearance > Widgets. To add a widget, simply drag and drop the available widgets into the designated areas. Each widget comes with its own settings, which you can adjust to suit your needs.
Advanced customization
Advanced customization options in WordPress allow you to tailor your site to your exact needs, regardless of the version you’re using.
CSS editing
One powerful method for customization is CSS editing, which involves modifying your theme’s Cascading Style Sheet (CSS) to make precise styling changes. This can include altering the layout, colors, fonts, and other visual elements to achieve a unique look and feel for your site.
Custom fields and custom post types
For more advanced customization, you can use custom fields and custom post types. Custom fields allow you to add unique information to your posts and pages, enhancing the details and functionality of your content. This can be done manually or with the help of plugins such as Advanced Custom Fields (ACF), which simplifies the process and provides a user-friendly interface.
Similarly, custom post types enable you to create specific content types tailored to your needs, such as product pages for an online store. You can develop these custom content types either by using plugins like ACF or by manually editing your site’s functions.php file.
Theme file editing
Another advanced customization technique is directly editing theme files. This involves modifying the PHP files that make up your WordPress theme, allowing you to change the core structure and functionality of your site.
By editing files such as header.php, footer.php, and single.php, you can implement custom templates, add new features, and control how content is displayed. This method requires a good understanding of PHP and WordPress theme structure, but it can provide wide flexibility and control over your site’s design and behavior.
In addition to the above options for advanced customization, WordPress’s expansive plugin library can also be a powerful resource for adding unique functionality to your site. By choosing and configuring the right plugins, you can add complex capabilities and improve the performance and user experience of your site.
Keep reading to learn more about WordPress plugins and best practices for using them on your site.
WordPress plugins
We’ve covered what plugins are elsewhere in our Resource Center. To sum them up briefly, they’re software integrations that can add new features and functionality to your WordPress site(s). Plus, they’re simple to install and configure.

How to install WordPress plugins
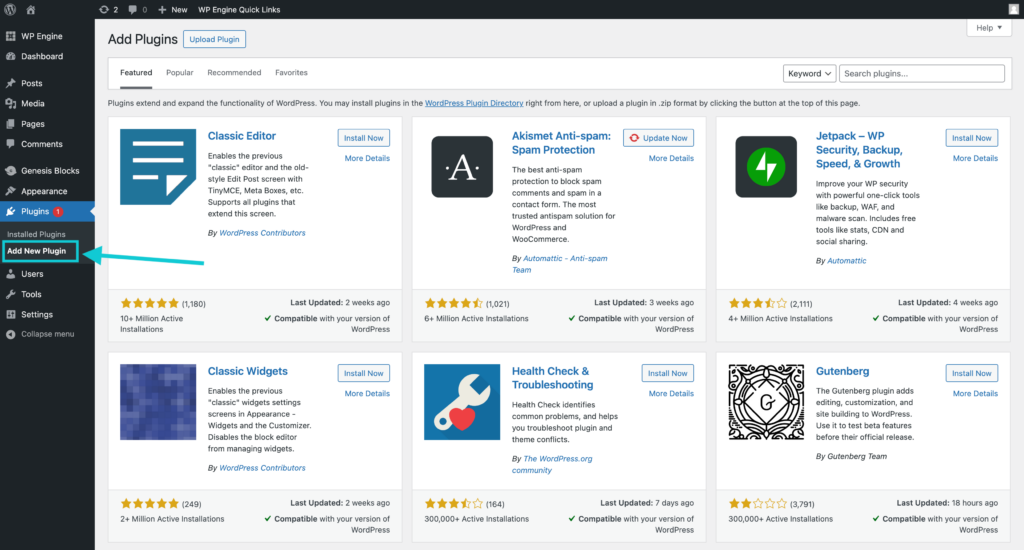
To add a plugin to your site, first head to Plugins > Add New within your dashboard.
There, you can search for a specific plugin or simply browse around. Once you’ve found a plugin you like, click on its Install Now button. After the plugin is installed, the button text will change to Activate, and you’ll want to select that as well.
Once you’ve installed a plugin on your site, you’ll usually find new dedicated tabs within the WordPress menu that let you use its functionality. You’ll want to visit these new sections to explore all of the plugin’s options.
Recommended WordPress plugins
So, what plugins should you install? The answer to that question will vary based on your unique requirements, needs, and goals. However, we do consider some plugins to be essential for the smooth running of your website.
In fact, we’ve looked at plenty of these tools in the past. For example, Yoast SEO (Search Engine Optimization) can help you rank better in search engines. For a more comprehensive selection, we invite you to download our free ebook on the subject and check out some of our previous articles within the Resource Center.
How to preview your WordPress site
Whenever you make changes to your WordPress site, it’s important to test them thoroughly before publishing. This includes proofreading your content for typos or grammatical errors and having multiple people test the site to ensure all its functionality works correctly.
Previewing with the Block Editor
In modern versions of WordPress, the Block Editor provides robust preview options. When editing a post or page, you can click on the preview button to see how your content will appear on the front end. This feature is invaluable for checking the formatting and layout of individual posts and pages, ensuring they look exactly as intended.
Previewing with the Site Editor
With the introduction of Full Site Editing (FSE) in WordPress 5.8 and beyond, previewing your site has become even more comprehensive. The Site Editor allows you to preview and edit templates for different parts of your site, such as headers, footers, and archive pages. This holistic approach ensures that your entire site maintains a cohesive design and functionality.
Live Preview with the Customizer
In older versions of WordPress, one of the easiest ways to see what your site looks like is through the Live Preview feature. You can access this by navigating to Appearance > Customize to open the Customizer, where you can see a live preview of your site alongside various customization options. This allows you to view changes in real-time and make adjustments as needed.
Testing and feedback
In addition to these built-in preview options, it’s crucial to gather feedback from multiple users. This helps identify any issues with navigation, functionality, or user experience that you might overlook.
By combining these preview options with user testing, you can ensure your WordPress site is polished and ready for publication.
Common WordPress mistakes
Although much of WordPress is intuitive, there are still some fairly common mistakes that new users make. Here are five pieces of advice to help you avoid making those mistakes yourself.
- Always update your theme, plugins, and WordPress itself whenever you’re prompted to. This ensures that your site is not subject to security vulnerabilities.
- Don’t use the default admin username, and select a strong password. These are two common weak points when it comes to security breaches.
- Only install the plugins you need and uninstall those you’re no longer using. This helps with security and can keep resource usage to a minimum.
- Make changes to WordPress’ default settings, in order to fully customize your site. This includes setting up your permalinks, implementing branding, and more.
These tasks may take a little practice. However, they’ll soon become second nature as you get more comfortable with WordPress. Alternatively, you can check out some of our other time-saving resources.
For example, we created our own Smart Plugin Manager, so you can avoid potential security vulnerabilities and confidently update your plugins with a failsafe process in place. We also offer our customers automatic updates and patches for WordPress as well as automated backups for their sites.
Frequently asked questions about WordPress (FAQs)
Of course, many WordPress beginners have plenty of questions to ask about the platform. Asking questions is vital, but finding the right answers can take up valuable time if you don’t know where to look.
We’ve covered most of the basics already throughout this post. However, there are a few more questions you may find yourself wondering about, so we’ve answered a few FAQs below.
In newer versions of WordPress, you can use the Block Editor to add menus directly to your posts and pages. The Navigation block allows you to create and customize menus within the content editor. This is particularly useful for adding contextual menus to specific pages or sections of your site.
If you’re using the Site Editor, you can create and manage menus as part of your site’s overall design. The Site Editor provides a visual interface for editing templates, including where and how menus are displayed. This offers a more integrated approach to menu management, ensuring consistency across your entire site.
If you’re using an older version of WordPress, you can add a menu to your site by navigating to Appearance > Menus. This will take you to the Menu dashboard, where you can customize the content of your menu.
You can include pages, posts, categories, external links, and more. The available menu locations will vary depending on your theme, and you can manage these locations through the Customizer by going to Appearance > Customizer > Menus.
How should I stop comment spam on my site?
In order to manage spam comments on your website, you can use a combination of plugins and manual effort. For example, the Akismet Anti-Spam plugin is a good option to get started.
This can help you automate some of the work involved in filtering out spam comments. You can also set your blog to require that all comments be reviewed before being published to your website. While time-consuming, this gives you a lot of oversight.
How do I speed up my WordPress website?
There are a number of ways to increase the speed of your website. Your first order of business should likely be to assess your page performance.
Once you understand what might be dragging things down, you can apply the appropriate fix. This might include using a Content Delivery Network (CDN) to more efficiently deliver images. Additionally, you might need to use a plugin to cache pages for faster delivery or even switch to a more reliable hosting provider for WordPress.
Last but not least, consider solutions like Page Speed Boost, which is available for sites hosted on WP Engine’s fully managed platform and includes more than 30 automated frontend site optimizations that yield tangible performance results. Find out more here.
Advancing your WordPress skills
Even after you’ve learned how to set up and customize a website, there’s always something new to learn about WordPress. In fact, given how frequently WordPress is updated, there’s also new functionality being added to the WordPress platform all the time.
To keep up, it’s a smart idea to subscribe to one or more WordPress blogs or newsletters. This will help you keep your finger on the pulse of WordPress, and also ensure that any breaking news reaches your inbox.
Google will be your friend whenever you have a WordPress question, as there are a wealth of articles and videos available to help you on practically every subject. WP Engine’s YouTube channel is also chock-full of helpful tutorials and walkthroughs for a wide variety of WordPress topics and tasks.
If you do search online forums and other resources for WordPress assistance, make sure you’re getting advice from reputable sites that are staffed with genuine experts, as good advice will (of course) speed up your development.
Start using WordPress with WP Engine
Regardless of your current WordPress skill level, you’ll need a helping hand for those times when you can’t find an answer to your questions or solutions to a specific problem.
Fortunately, with any of WP Engine’s hosting plans, you gain access to expert advice and useful resources, in addition to blazing-fast platform performance.
In addition to resources available through the WordPress community, we’ve created a comprehensive Resource Center where you can find useful WordPress tutorials, case studies, and other useful articles to ensure your site is efficient.
We’re here as your reliable headquarters for handy advice on how to use WordPress in just about any situation! Find out more here, or speak with a specialist now!