
Share vs Follow: Making the Most of Your Site’s Social Buttons
You have a website.
You have social media profiles.
You’ve built a community on each, but how connected are they?
The quickest, easiest way to get started building a social media traffic machine is to add buttons to your website.
The social media buttons you see on websites will usually fall into one of two categories: share or follow.
Your website should always be working to grow your social media presence, and your social media content should be sending people over to your website.
It should be a continuous circle of growing your brand, like in this scenario:
- Visitors come to your site.
- They see your follow buttons and Like your Facebook page.
- A few days later, one of your posts linking to your website pops up in their newsfeed, and looks interesting enough for them to click.
- The page was just as interesting as it looked, and they decide they want their Facebook friends to see it. They click ‘share.’
- One—hopefully more—of those Facebook friends clicks through from that post, and the cycle continues.
These buttons do just what you’d think, so why are they so confusing?
Because for each type, you need to know when, where, and how to use it to get the biggest bang for your button, if you will.
Let’s break it down:
Share Button: Drive Traffic From Social

What it Does
Share buttons are easy-to-use links to create a new post on a social network.
Instead of copying the page’s URL, heading over to Facebook, pasting it into a new post, and writing a text caption (oy, so much work!), your visitors can click ‘share,’ ‘publish,’ and go back to your site, where you want them.
Why you Should Have Them
You probably spend a lot of time trying to share on social media to drive traffic, right? There’s a quicker, better way—getting other people to share your content, too. Because they genuinely want to. It’s the bee’s knees.
When you’re sharing your own content, you’re reaching the same audience every time. Those who see your posts already follow you, know who you are, and may already know about the content.
Your existing followers are awesome, and returning visitors are important. But social media is great for growing your overall audience, too. That depends on new visitors.
By encouraging readers and new visitors to share your website, you’re reaching a larger, more diverse audience of new people that can discover your business.
It can also help drive virality and referrals. The easier something is to share, the more likely people are to do it. And once your audience has shared it, it’s even easier for their audience to repost, retweet, or repin.
The last benefit, and this is the really awesome one, is that you can control the message a little more than if everyone was manually sharing posts. Most social button tools and plugins let you customize the text that will be shared along with a link back to your site.
Take this quote Allyssa Barnes has in a blog post—it sums up a main point of her post but also leaves you a little curious as to what exactly it’s about, making it great for social clicks.

If a reader shares something manually, it’s pretty likely they’ll stick with the default post text, which is usually the page title, or nothing. Sure, that gets your content out there, but it’s not very enticing. It won’t get their followers to click through.
But with an easy share button, you can customize the post copy to make everyone’s followers want to learn more. You can pull out the strongest quotes or most important takeaways from your content, the things that will draw interest and attention.
How to Add Share Buttons to Your WordPress Site
A lot of developers—both for social networks themselves and for third-party tools—have made it ridiculously easy to add buttons to websites and customize the design and copy to your liking.
So you have a lot of options:
- Official buttons: A lot of social networks give you a way to create your own official share widget. Here are the directions for Facebook, Twitter, Pinterest, Google+, and LinkedIn.
- SumoMe: SumoMe’s free WordPress plugin has a share feature that lets you add buttons to different pages, customize the look and feel, create separate settings for mobile users, and see sharing analytics. There’s also a smart tool that automatically arranges the icons in the best order for your visitors.
- Social Warfare: This plugin is a paid one, but you can customize almost everything about it, add images to the shares, and create custom widgets.
- Digg Digg: A free social sharing plugin created by Buffer, this gives you a simple floating share bar with a few customization options.
- Shareaholic: Shareaholic is a powerful social suite that lets you add lots of social media features to your website, one of which is customized share buttons.
- Click to Tweet: This one’s a little different, and for Twitter only. But TodayMade’s Click to Tweet plugin lets you add tweetable quotes anywhere in your content using shortcodes, and deserves a spot on this list for that.
That list covers everything from simple buttons you can add to your site for free in five minutes to fully customizable, advanced tools.
Where to Add Them
Only add social sharing buttons to pages that are, well, shareable. The homepage or contact page of your website? Probably not going to go viral.
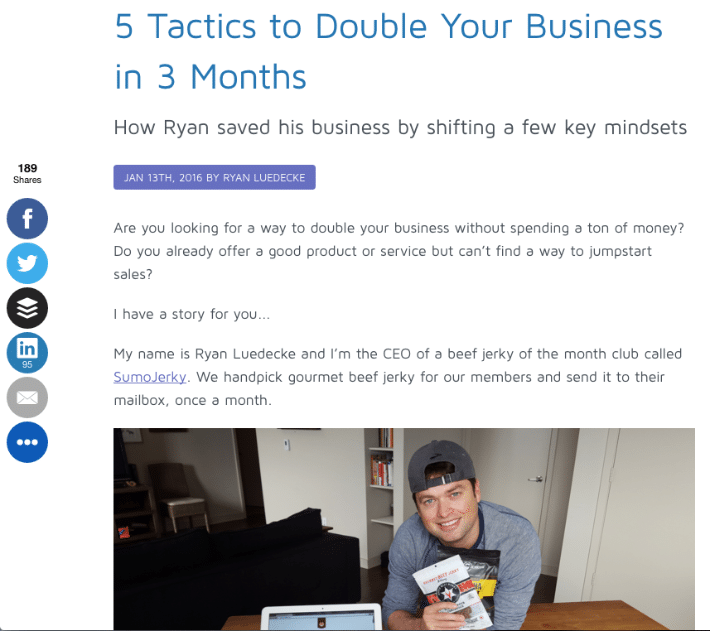
But blog posts, landing pages, and other sources of useful information are things that a visitor’s network would be interested in, so sharing happens. Take a look at SumoMe’s blog:

In terms of actual page locations, it’s popular to add buttons either at the top or bottom of page content, off to the left side, or static at the bottom of the page. That’s where your readers will probably look first. Experiment with what works best with your design.
But a really great place to add them is in the page content. Grab visitors while they’re reading, browsing, etc. and don’t make them look around.
Have a killer quote in your blog post? Using something like the TodayMade plugin above or ClickToTweet.com, readers can share it with one click.
How to Encourage More Shares
When you have these buttons on your site, you want to make the most of them. Here are a few ways they can work even harder for you:
- Customize the text of a share when possible to focus on the most attention-grabbing part of your content. That may be an alternate headline, a quote, or a key lesson learned.
- Focus on driving social activity on the channels that matter to your audience. Don’t clutter your site with share buttons for every network. Instead focus on ones that have successfully driven traffic in the past.
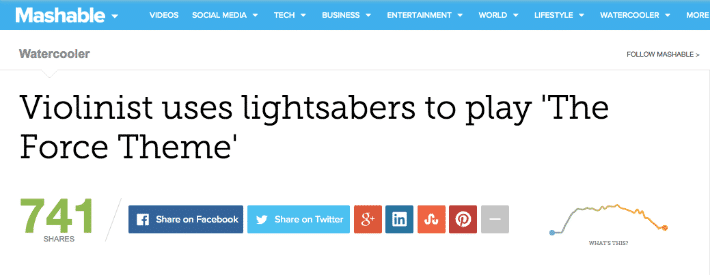
- Know when to use share counts. Sometimes they do add social proof, but low numbers may actually discourage readers. If you’re still working on driving shares, hide share counts or use a tool that only shows them when they’re above a certain minimum.
As you can see, asking readers to share can get complicated. But it’s great for reaching new people.
Now, how can you connect further with your current readers? Follow buttons.
Follow Button: Connect with Readers
What it Does
Share buttons are great for getting your number of new visitors up. But what about returning visitors—connecting with your existing readers and making sure they come back?
That’s where follow buttons come in.
While the actual lingo may vary—like, follow, circle, etc.—the concept is the same on each network. These buttons simply link to your social profiles so people can add you to their network there.
Why you Should Have Them
It’s pretty rare that someone will see a website once and think, “I’m going to keep up with them forever.” Nope, it takes much longer for someone to become a real fan or customer.
And in the meantime, you have to make sure they don’t forget about you. By having readers follow your active social media profiles, you’ll pop up there to help stay top of mind.
Connecting with your audience in more than one place helps build a relationship where they’ll come back to your site later. And making those places social helps you drive returning traffic to your site, share original content, and engage directly with your customers.

How to Add Follow Buttons to Your WordPress Site
Most follow buttons are crazy simple: just an image that links to the social media profile. But there are also widgets that allow visitors to follow you right from your site, so you don’t have to send them away from the page.
Here are some tools:
- Official widgets: If you want to go the widget route, here’s all the info for Facebook, Twitter, Pinterest, Google+, and LinkedIn.
- Icon packs: You can download social media icon sets with almost any look and feel you’re going for—usually for free. Here are 54 different icon bundles, for example.
- DIY route: There’s always the option to create your own, too. It pretty much just involves 5 minutes with their logo and a social media design tool, if you’re keeping it simple. Just make sure to check the brand’s guidelines before going crazy.
Where to Add Them
A follow is a simple CTA—not a lot of long-term commitment, and applicable to most people visiting your site. If they’ve stayed on the page long enough to look around, there’s a good chance they’d like to connect further, or at least check out your social presence.
So unlike share buttons, you shouldn’t be as selective with which pages you add follow buttons to. But you do want to be careful about where you put them on the page.
Like we mentioned in the definition, social buttons take visitors away from your site and to a completely different profile.
There’s a huge chance for your visitor to get distracted by the hundreds of other things happening on social networks. At least with share buttons, they’re taken to a simple share box with minimal distractions.
Follow buttons should be like ninjas—present everywhere, but so subtle you don’t even notice. Well, that might be extreme. Visitors will need to find them, because how else will they click them? But they should blend in a little.
Place them in an unassuming location—where they stand out, but just enough. A great example is Brian Dean’s simplistic text links in his footer on Backlinko. They’re not in your face, but they’re easily found.

Most websites will have them in either the sidebar, header, or footer. It’s also a great idea to have more prominent follow calls-to-action on pages focused on making a connection, like an ‘About’ or ‘Contact’ page.
Tips to Make More Connections
- Don’t list every network. You may have profiles on all the big and important networks, but how active are you on them? There are probably only a few where you’re super active and have an engaged audience. Link to the profiles that are your main priorities.
- Give a reason. What does that social profile you’re linking to have to offer? Exclusive tips? Behind the scenes? Live conversations? Tell readers why they should connect with you.
- Know when to add follow counts. Just like with share counts, the numbers only successfully add social proof when they’re big ones. Here’s a great example from Melyssa Griffin:

Create a Sharing Cycle
By adding and optimizing social media buttons to your site, your readers will be able to do a lot of marketing for you, just by letting them interact with your content.
Connect with your community on multiple platforms, including social media. Then when you drive them back to your website from a social post, make it easy and encouraged for them to share and distribute it with their own community.
