
How to Delete Unused Images on Your WordPress Site
Media files are essential to any website, but over time, your WordPress Media Library can become cluttered with unused files. This can slow down your website, impact Core Web Vitals, and make media management difficult.
Fortunately, keeping your Media Library clean and optimizing images properly can significantly improve website performance. By removing unused files, reducing image sizes, and leveraging optimization tools like WP Engine’s Page Speed Boost, you can enhance your site’s speed and efficiency.
In this post, we’ll discuss how to clean up your WordPress Media Library, optimize images for a better user experience, and introduce tools to simplify the process.
Let’s get started!
Why you should delete unused images in your WordPress Media Library
When you upload an image, WordPress automatically creates multiple versions of it. Additionally, themes and plugins may generate additional sizes. This can lead to unnecessary file storage, increasing server load, slowing down backups, and negatively impacting Core Web Vitals metrics like Largest Contentful Paint (LCP).
Unused images also increase storage costs and, depending on your hosting plan, could contribute to higher monthly fees. Before cleaning out your Media Library, make sure to back up your website to prevent accidental data loss.
Reduce the amount of used storage
The amount of storage space available to you will depend on your host. These limitations are put in place for good reason, as too much media uploaded to your website will eventually decrease its performance.
For example, the more files that are uploaded to a website, the longer it will take to load, and slow site speed may drive visitors away. It can also interfere with the site’s User Experience (UX) when functional site elements take too long to load.
Resize images
There are many factors that contribute to media space usage—one of the most important being image size. By uploading smaller images to your Media Library instead of just downsizing larger images with HTML, you can increase the space available on your server. This should contribute to improved site speeds, both on the front and backends.
Properly scaling images before uploading them to WordPress is also a great way to resize your images without sacrificing quality. This enables you to display your image using the minimum number of pixels, which directly correlates with a reduction in file size.
Using next-gen formats like WebP instead of PNG or JPG can further improve page speed and Core Web Vitals scores. Additionally, tools like Page Speed Boost can automatically compress and optimize images, reducing file sizes while maintaining quality.
Use JPG images instead of PNG
As noted above, the image file type you use is another factor to consider when cleaning up images. The two most common are JPG and PNG, but the former is best when it comes to saving space.
JPG images are more compressed than PNG files, making them ideal for most web images. PNGs should only be used when transparency is needed. Additionally, compressing images before uploading can reduce file sizes by up to 80%, helping your website load faster.
That said, when comparing JPG and PNG images side by side, you’ll notice a slight difference in quality. PNGs are often of higher quality, but the difference is so negligible that it isn’t a dealbreaker for the majority of website images.
When you use JPG instead of PNG, your images will naturally be of a smaller size. Of course, you can compress (or scale them) further if necessary.
Eliminate duplicate images
While you may sometimes upload multiples of the same image, duplicate images are usually caused by WordPress’ automatic creation of multiple image formats (such as Thumbnail, Medium, and Large). As we mentioned before, this can quickly use up your available storage space, while also slowing your website down.
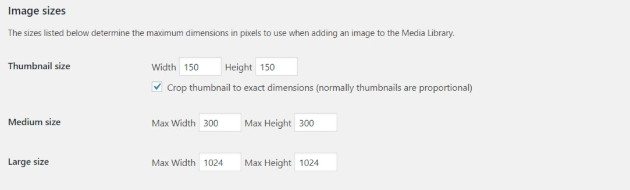
Fortunately, this is something you can easily put a stop to. Simply head to Settings > Media within your WordPress dashboard:

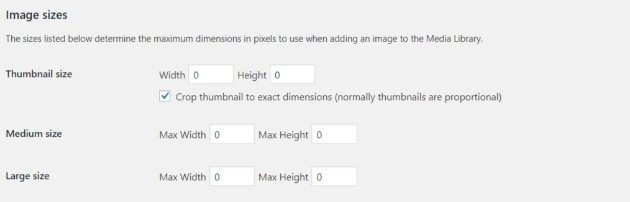
To prevent the creation of multiple image sizes, simply change the values in each box to 0. Then, click on Save Changes:

With no dimensions in place, WordPress will no longer be able to save multiple sizes of the same image.
Delete unused images and files in your WordPress Media Library
One of the easiest ways to free up storage space and keep your site running at its best is to delete all of your unused files and images.
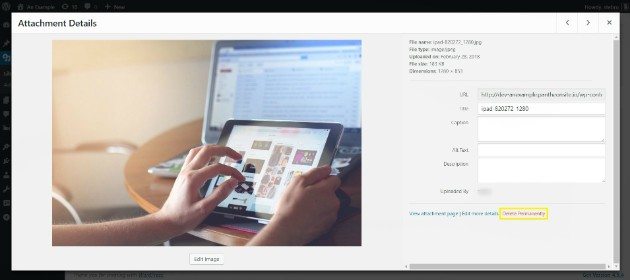
From the WordPress dashboard, go to Media > Library. To delete a single image, click it, then choose the Delete Permanently option at the bottom of the screen:

A popup will appear on screen. Clicking OK will remove the file from your Media Library.
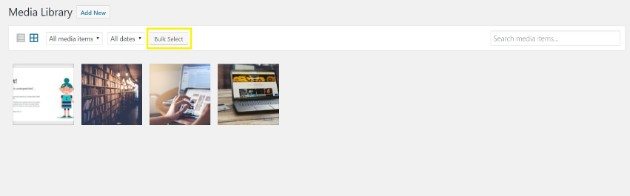
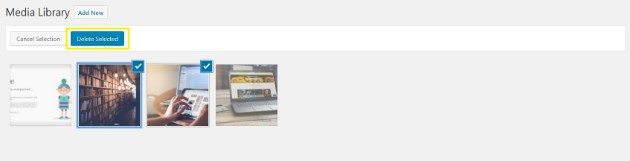
You can also bulk delete files and images, which is a quicker way of managing unused files. From the Media Library page, click Bulk Select at the top:

Click on all files you’d like to delete, and choose Delete Selected. A popup will appear and, just like above, click OK to permanently remove these images:

It’s not uncommon to “collect” files over time that aren’t necessary. This is why you should repeat this process at least every other month (though, the more frequent the better).
WordPress plugins for unused image cleanup
WordPress’ Media Library is quite intuitive, which is beneficial for even the most experienced users. However, you may find that you need a bit more help when it comes to Media Library management.
Here are three WordPress plugins for image cleanup that you may find useful.

Media Cleaner
Media Cleaner is a simple plugin, but one that makes the removal of unused media files simple. Once installed, this tool will add all files not being used on your website (such as in posts, pages, or galleries) to a temporary trash bin. You can then look over the files to be sure you want to delete them, and make their removal permanent.

WP-Optimize
WP-Optimize offers many features related to cleaning and optimizing your website’s files. Specifically, you can set the plugin to automatically clean out ‘orphaned’ images or images set to certain sizes. Additionally, you can configure an optimization schedule that fits your website.

WPS Cleaner
WP Cleaner is a multi-function website cleaning plugin. However, it does have specific media-related features. For example, you’ll be able to review the total weight of your media files. Additionally, the user-friendly dashboard can help you identify unused media files and delete them in bulk or individually. WP Cleaner will also identify and include media added through any major page builder plugin.
How to manually clean up unused images in your WordPress Media Library
If you want to forego adding another plugin to your website, you have another option. You can clean up your WordPress Media Library manually.
Before doing so, it’s a good idea to back up your website.
You can also back up only your Media Library via File Transfer Protocol (FTP). Simply download the wp-content folder from your site’s server, and save it in a safe location (such as in cloud storage).
Once you’ve preserved your current website’s content, you can begin to clean out and delete the files in your library that you no longer need. This can be done by going to Media > Library in your dashboard.
If you choose to delete your files using the dashboard as described above, you’ll also want to double-check them using FTP. Depending on how they were added, some images may still be hanging around on your server, so it’s important to make sure they’re removed for good.
Delete unused images and build better WordPress sites with WP Engine
Much like a messy room, a cluttered Media Library probably isn’t very functional. Fortunately, we’re here to help you learn more about exceptional website management.
When you choose WP Engine to host your WordPress site, you gain access to top-notch developer tools and resources, and what’s more, our award-winning support team is always available to help! Find out more here, or chat with a representative.
