WordPress Syntax Highlighters

If you feature codes extensively on your WordPress website, it’s important to differentiate them appropriately. Failure to do so can make it difficult to separate the code from the rest of the content. It can also make it hard for your readers to copy and paste the code they need.
Fortunately, the use of a syntax highlighter WordPress plugin makes this task easy. You can organize and highlight your code snippets as you like, which will benefit your readers. They can then have an easier time of copying and pasting the code, which will improve User Experience (UX).
In this post, we’ll introduce five of the most popular WordPress syntax highlighter plugins for displaying code. We’ll discuss their features, as well as highlight the benefits of each. Let’s get started!
Syntax Highlighter Plugins
Codes being displayed on WordPress websites is nothing new. As such, there are quite a few syntax highlighter plugins to choose from within the WordPress Plugin Directory. However, it’s important to choose the right plugin to fit your needs.
As each option has its own purposes and different functionality, you’ll have to do a bit of research to find the right WordPress syntax highlighter plugin for your needs. For example, do you need a plugin that includes a theme editor? How about a syntax highlighter that enables you to make per-code box changes? Perhaps you are searching for a universal highlighter?
The answers to the above questions, and a bit of knowledge about the options available to you, will help you to find the best option for your website. To make your task of picking out the right WordPress code syntax highlighter easier, we’ve compiled a list of five of the more popular choices. Let’s take a look!
Crayon Syntax Highlighter

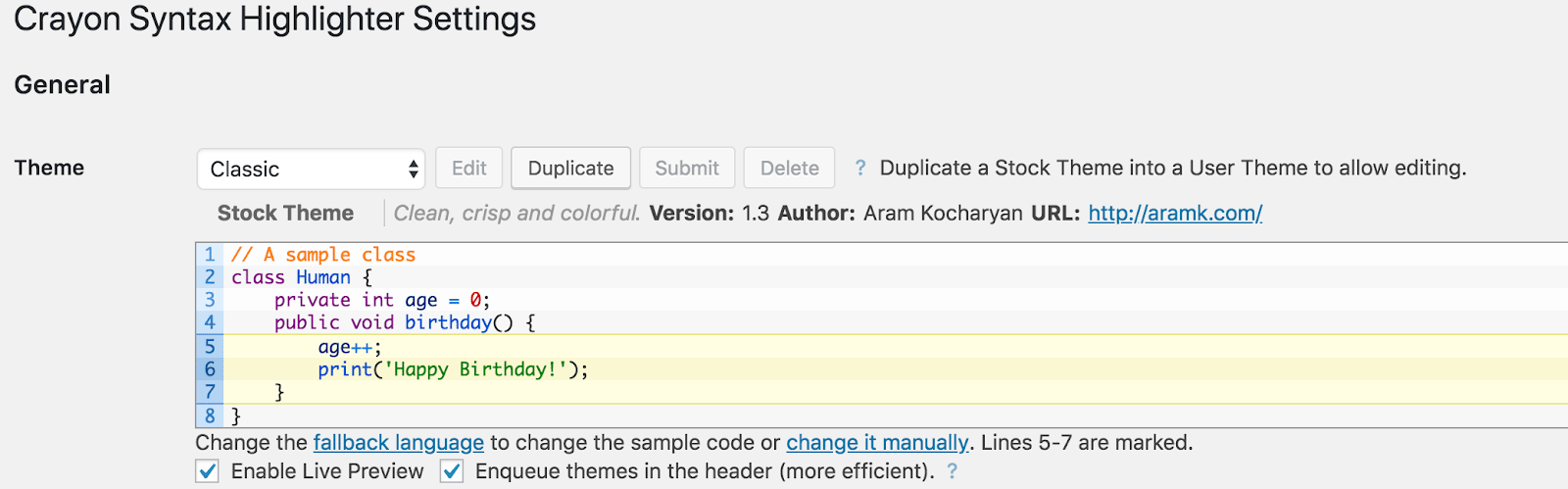
Crayon Syntax Highlighter is one of the more advanced syntax highlighter plugins. It supports multiple languages and font styles, and the built-in Theme Editor function makes it possible to customize compatible themes with no CSS knowledge required. What’s more, it’s also features a user-friendly interface:

With this plugin installed, you (and your site’s readers) gain access to code expanding, minimizing, and mixed language highlighting. The plugin even lets you configure your site so that readers can open code in a new popup window, making copying and pasting far simpler.
One thing to keep in mind is this plugin hasn’t been updated for two years. As such, it may not work with your current installation of WordPress, and support is likely nonexistent.
Enlighter

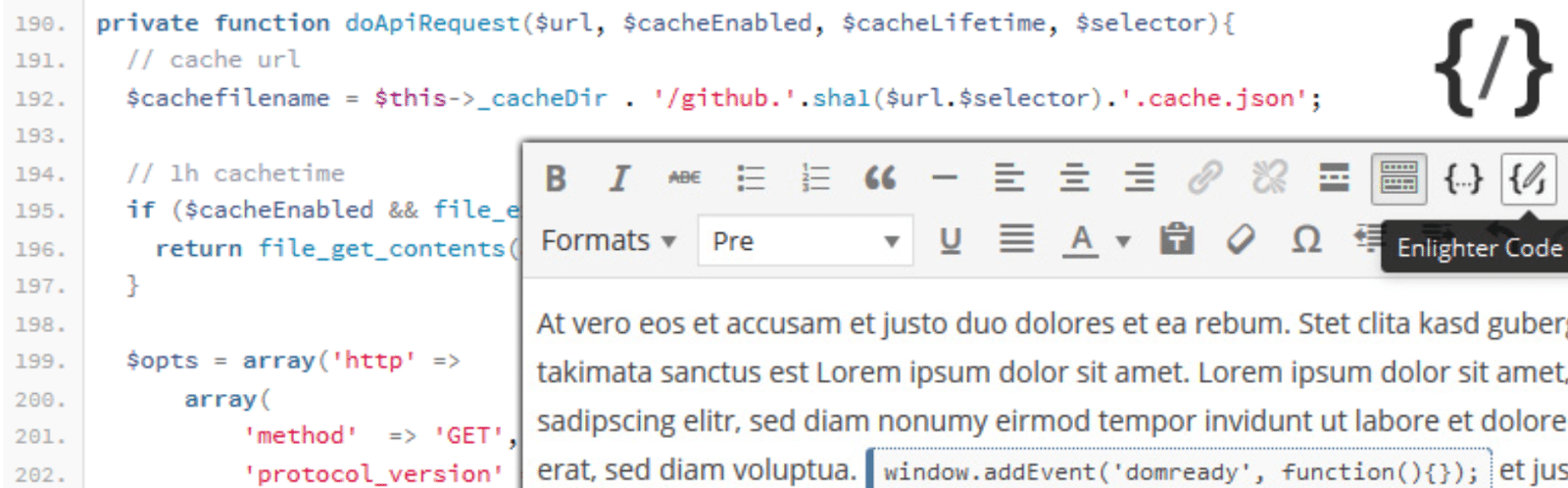
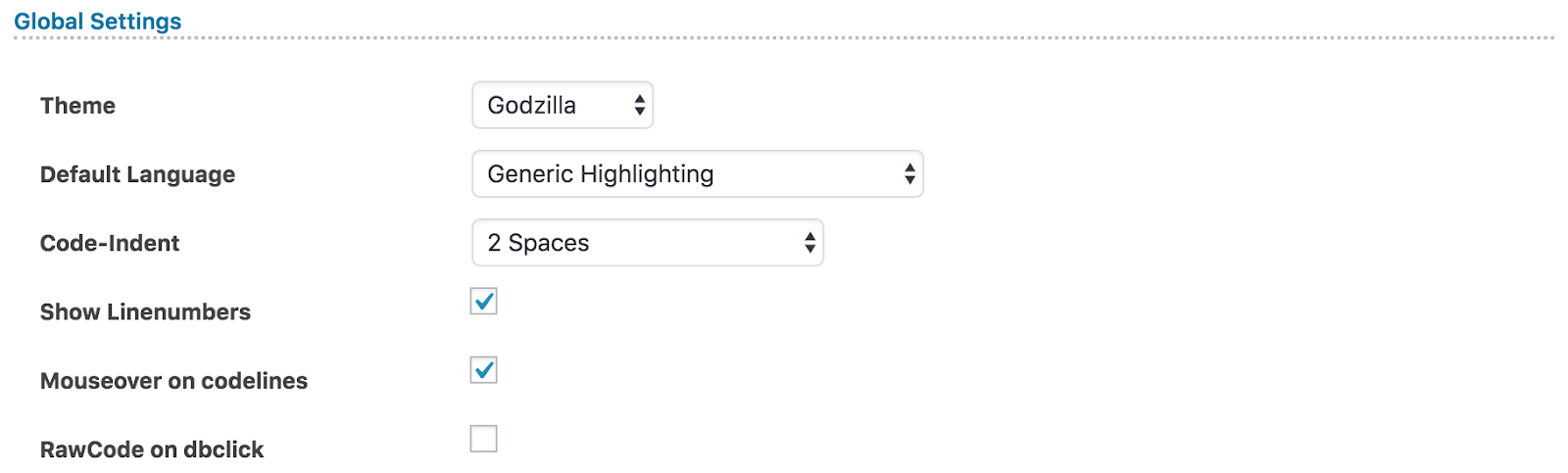
Enlighter is another solid syntax highlighter plugin, with support for various languages and inline highlighting. The plugin makes it easy to adjust the default language for highlighting, tweak code block styles, and much more. Better still, the interface makes adjusting the plugin’s global settings simple and streamlined:

Perhaps one of Enlighter’s greatest features is its live preview mode in the Theme Customizer. You can also incorporate tab panes into your posts and pages, which groups each language (HTML, C++, Python, etc.) into its own tab for easier organization.
Even further, you can add your own custom themes to the plugin. This can be done by using the themes already supported by Enlighter, and altering them to fit your needs.
SyntaxHighlighter Evolved

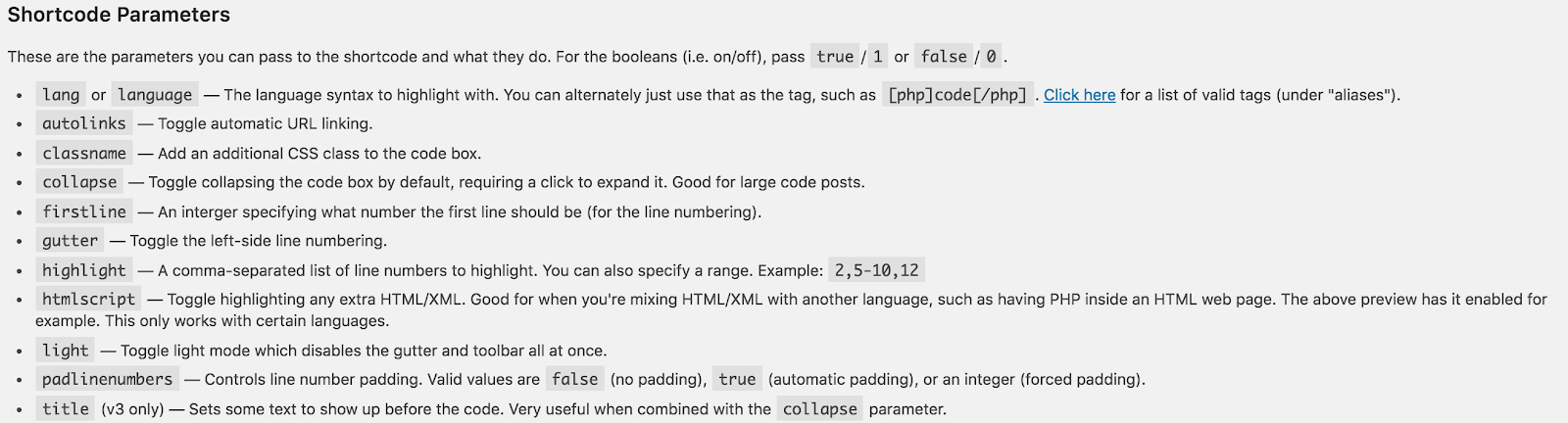
One of the simplest highlighter plugins on the list, SyntaxHighlighter Evolved is a great option for beginners. You can use it to easily add syntax highlighted code boxes to your WordPress posts and pages, all without the need for time-consuming manual changes. The one-page interface also contains a handy list of shortcode parameters:

Even as a lightweight solution, the plugin does allow you to configure syntax highlighting with a variety of settings and options. These include include toolbar display settings, clickable URLs, collapsible code boxes,a light display mode option, and more!
The settings and options described above can be made on a per-code box basis, which enables you to fully customize the experience on each page/post.
WP-Syntax

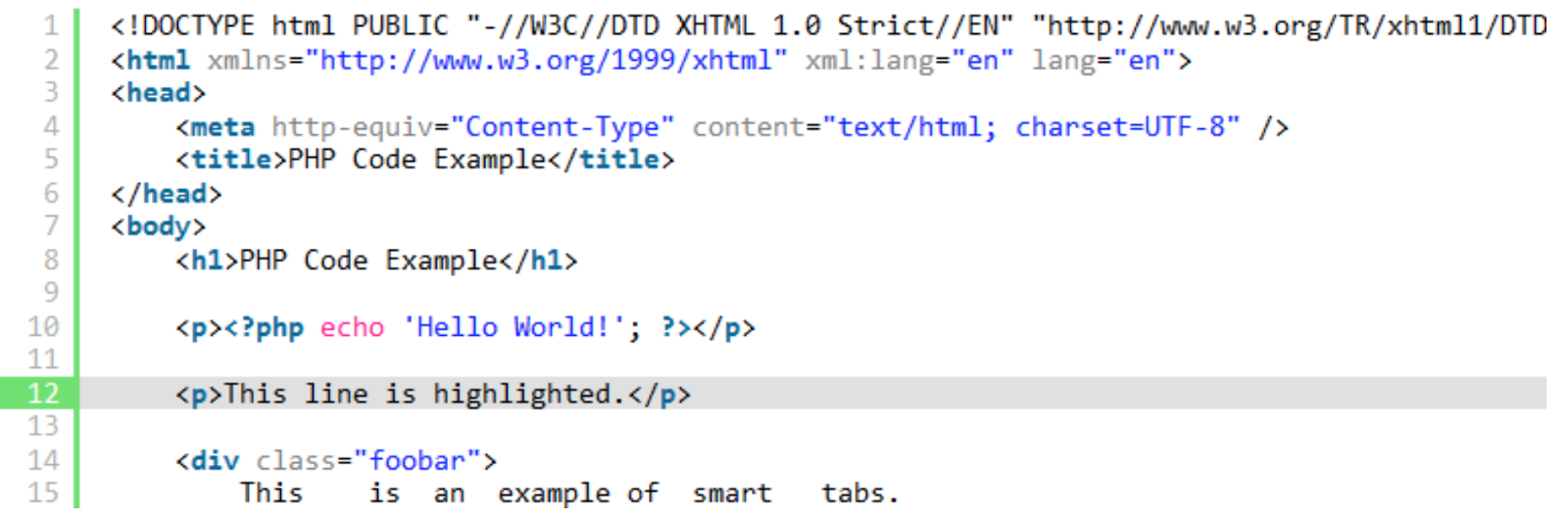
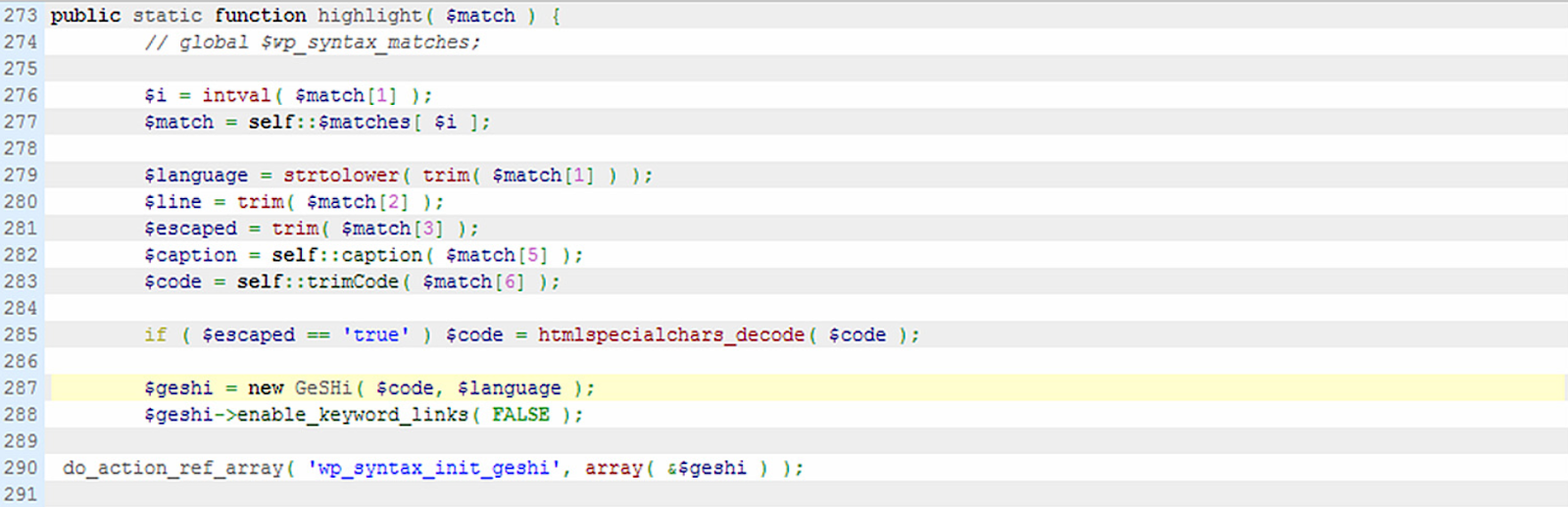
WP-Syntax is another simple plugin that enables you to highlight code snippets on your WordPress pages and posts. The plugin implements an open-source highlighter program – GeSHi – in the interface, which supports a multitude of languages and formatting styles:

A major advantage to using WP-Syntax is that it doesn’t interfere with third-party plugins. It avoids doing so by running two filters on the code – one that takes place early in the process, and one that takes place later. This means your code snippets will remain formatted – and highlighted – as you intended.
Of course, you can also incorporate more basic configurations – including line numbers and color themes.
Code Prettify

Code Prettify is a unique addition to our list, as it’s the only option that enables you to add the Google Code Prettify library to your website. The library is a minified javascript library, which means it takes up very little space.
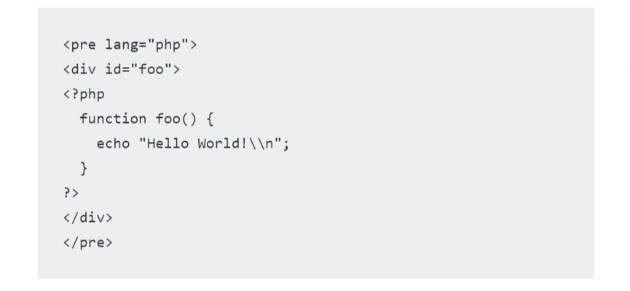
Once added, the plugin will detect the correct languages on your website, and then highlight them automatically using all <pre> and <code> tags on the page/post:

The downside to this plugin is the lack of customization options available. However, this also means it’s lightweight and easy to implement. Just install and activate it, then you’re all set!
Are you interested in learning more about WordPress, and how you can customize it to fit your specific needs? Take a look at the WP Engine blog! If you’re in need of more advanced support, you can also check out our managed hosting plans.
With WP Engine, you have a team of WordPress experts by your site 24/7. This means you can run an efficient and successful website without needing advanced knowledge of WordPress!