The WordPress Block Editor
WordPress’ visual editor is a staple for millions of content creators who rely on WordPress to keep their websites and blogs running. However, the default editor isn’t always the easiest for users to navigate. This is especially true for beginners or those looking for more custom features.
With that in mind, WordPress recently rolled out a more intuitive and functional editor. With the introduction of WordPress 5.0, the Block Editor (otherwise known as Gutenberg) now comes as a default part of the platform. What’s more, it has many appealing features to offer for beginners and advanced users alike.
In this post, we’ll introduce you to the new Gutenberg editor. This will include a look at its main features, its pros and cons, and what its use may mean for the future of WordPress. Let’s get started!
What Is the Gutenberg Editor?
Gutenberg was the development name for the new editor that is now incorporated into WordPress core. It replaced the long-standing visual or ‘classic’ editor, which was a feature that saw minimal change over the years.
Gutenberg is also referred to as the Block Editor. This is because it works by providing a library of individual blocks of content. These are broken down into categories, such as text formatting blocks and embeddable blocks for media elements. These can then be customized in a similar way to many third-party page builder plugins.
The Block Editor offers a more interactive, drag-and-drop experience for content creators. Another benefit of this feature is that it allows you to add placeholder blocks in your content for later editing or move content around on the page or post more easily.
Why Gutenberg?
At this point, you may be asking yourself the following question: If WordPress already had a functional default editor, why does Gutenberg even exist? There are a few reasons, but it mainly comes down to changing trends.
Of course, there was nothing inherently wrong with the classic WordPress editor. However, some people found that it lacked the options they needed and often turned to alternative solutions. There are plenty of plugins out there that offer a different type of editing experience, such as Visual Composer and the Divi Builder.
What became clear is that many WordPress users prefer to create content through these kinds of drag-and-drop editors. After all, they can be more intuitive and flexible to use. With the addition of Gutenberg, the goal was that users would no longer need to seek out a plugin to add this functionality to their sites. Instead, drag-and-drop editing is now built right into the platform, making site editing a breeze.
How to Install the Gutenberg Plugin
To learn more about Gutenberg, we recommend first test driving the new editor. This will give you a chance to play around with it in a safe environment, and decide if you like the way it works.

The plugin’s .zip file will automatically begin the download process. Once that’s complete, go to Plugins > Add New in your WordPress dashboard, and click on Upload Plugin in the top-left corner of the page:

Select Choose file, or drag and drop the Gutenberg .zip file into the plugin uploader. Then click on Upload Now. Select the blue Activate Plugin button, and the new editor will be ready to go!
Gutenberg Features
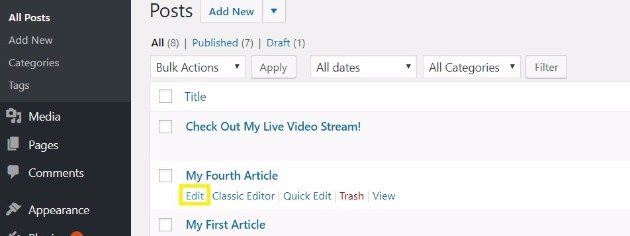
To access the Gutenberg editor, navigate to either your Posts or Pages screen. Mouse over the post or page you’d like to edit, and you’ll see a small menu appear. Select Edit to use the Gutenberg editor:

Later, we’ll discuss how to use plugins to re-enable the classic editor and give your content creators the choice of either option.
Gutenberg Blocks
Upon first glance, Gutenberg can be overwhelming. Here’s a breakdown of its main features.
At the very center of the editor, you’ll see your main content area. As you mouse over each section, you’ll notice a faint outline appear. This indicates that the section is a block, and once clicked on, can be edited as such.
Here, you can choose the block’s format (Heading, Quote, List, Group, Preformatted, or Verse), add links and other HTML elements, and perform basic editing tasks. To add another WordPress block, click on the Plus icon and select from one of the many options.
If you’d like to rearrange the content blocks, that’s no problem! Simply select the individual block you’d like to move, and use the Up and Down arrows to the left of the content.
If you find yourself using the same content snippets in your posts, the reusable block feature in the Gutenberg block editor lets you save any content block and reuse it on your WordPress site in other articles and pages. You can also create a pattern of reusable blocks in a matter of seconds and save it as a template by using predefined, ready-to-use layouts called Block Patterns.
Along with written content, you can also upload images and videos. Just like with the WordPress classic editor, you have the option to Upload, Insert from Media Library, or drag and drop media in.
As far as basic features go, Gutenberg seems to have it all figured out. Now let’s take a look at a few more advanced options
Slash Autocomplete
The most interesting new option is the ‘slash autocomplete’ feature. Essentially, autocomplete enables you to create a new block without having to use your mouse. Simply press Enter on your keyword, and then enter a forward slash (/) followed by the type of custom block you would like to create.
For example, you would use /heading to create a new content block with a heading format.
Once you know what blocks are available, editing can be quite fast and efficient.
Drag and Drop Images
One of the other advanced features the new editor brings to the table is the way it handles images. You can quickly add an image block to your content and simply drag a photo in from your computer to begin editing it.
There are several image blocks to choose from. You can use a Cover Image block and quickly add text to your image, or choose a gallery or single image block. Either way, you can customize your image placement and configuration to your heart’s content.
Live HTML Blocks
If switching to Text view in the classic editor was something you did often, you’ll be happy to know that you can still view your content in HTML. Additionally, you can add your own custom HTML code with the appropriate block.
Once you place the Custom HTML block in your content, you’ll be able to add HTML to enhance or change your styles (among other things). Let’s take a quick look at the HTML block settings by using it to add some bold formatting.
To verify that your HTML is working, you can click on Preview and view your HTML as it will appear on the front-end display of your website.
You can, of course, use text formatting tools to achieve what our example demonstrates. However, this is just an example of how the HTML block operates – the sky is the limit here.
Document Outlining
Document outlining is another useful tool that Gutenberg adds to WordPress. This particular feature will only display information if you have used the Heading block.
To access the document outline information, you can click on the ‘i’ icon in the upper-left portion of your edit screen.
As you can see in the above example, the document outline is useful for reviewing your page’s structure. When you employ proper header hierarchy, you’re accomplishing two important tasks. First, you’re making your content a lot more accessible to those using screen readers.
Second, you’re giving Google some helpful information about your content, which can in turn improve your search rankings. Plus, this tool also gives you a word count for your document, along with paragraph counts and a tally of how many WordPress blocks you’ve used.
Cover Text Options
As we mentioned earlier when discussing the drag-and-drop image options, when you use the Cover Image block you can quickly add text to your image.
Once you drop your cover image into the block, you’ll see some text formating options within the block’s settings. You’ll also have additional formating options to the right of the block in the page sidebar. What’s more, you’ll be able to see your changes live as you make them.
Embedding Content
The Block Editor makes it easy to embed content into your website’s posts and pages. In fact, there’s an entire category of blocks that comes standard with the editor, which are dedicated solely to embedding content.
In this category, you’ll find blocks designed for embedding specific kinds of content from third-party applications. For example, you can use the YouTube block to quickly embed a video into your page. The block gives you a field to fill in with the specific YouTube embed code, and will format the video to display nicely on the page.
Buttons
In the classic visual editor, creating buttons on your page or post could be a hassle, and was easier done with the help of a plugin. Now with Gutenberg, you’ll be able to easily add buttons to your content.
The Button block gives you a lot of options for configuring your buttons’ style and color. You can also provide a URL you want each button to connect to. Additionally, there are even blocks that can provide specific options for payment-related buttons.
Pros and Cons of the Gutenberg Editor
In our opinion, the main benefit of the Gutenberg editor is its intuitive interface. Even those with very little experience can use it to put together cohesive and beautiful content.
In addition, Gutenberg provides a distraction-free experience. With blocks, users no longer need to rely on menu bars. Instead, the entire content creation process – including writing, editing, and formatting – can be handled on the white, minimal screen.
Early in development, there was concern over the fact that Gutenberg did not work with the custom meta boxes added in many plugins. These are common in tools such as Yoast SEO, CoSchedule, and Jetpack. However, there are now ways to circumvent that problem with a little bit of programming knowledge.
What Does Gutenberg Mean for the Future of WordPress?
Gutenberg can be a little bit of a headache for plugins and their developers, since backward compatibility isn’t available. As such, developers will need to update their plugins and themes to ensure that they are fully compatible with the new editor.
However, on the upside, developers will be able to create custom blocks for their themes and plugins. This translates to further customization options, and improved usability as Gutenberg evolves.
Do You Have to Use the Gutenberg Editor?
While Gutenberg is now a native feature of WordPress, you can still revert to the previous visual editor if you want to. In fact, WordPress has provided an official plugin that enables users to revert to the classic editor easily.
This WordPress plugin has features that let administrators set a default editor for each user. Additionally, you’ll be able to continue using ‘old-style’ meta-boxes. It’s important to note that WordPress says it will continue to support and maintain the plugin at least until 2022, so it might be a good idea to try Gutenberg out so you can be somewhat familiar with it before the plugin is unsupported.
Do You Need a Special Theme to Use the Gutenberg Editor?
Now that Gutenberg is a part of WordPress core, you can rest assured that it will work with just about any WordPress theme. However, there are some themes, such as our own Genesis Framework themes, which are optimized for the editor.
These themes have been extensively tested with the Block Editor, and can be considered Gutenberg-friendly. They can make the design process a smoother and more intuitive experience.
How to Contribute to Gutenberg
As a WordPress user, you have a unique opportunity to contribute your own thoughts and ideas to Gutenberg’s developers. This can help to improve the feature, since development is ongoing even after its official launch.
For non-technical users of WordPress, you can feel free to report any glitches or bugs you encounter while using the editor. This alerts developers to the issue, and can even give them insight into typical usage patterns.
For those interested in more technical contributions, you can check out the Gutenberg contribution guide. There you’ll learn how to test the plugin, collaborate with developers, and even contribute to the documentation.
Speed Up Content Creation With Gutenberg and WP Engine
We understand that sometimes change isn’t easy, but here at WP Engine we encourage you to get to know the Gutenberg editor. It’s designed to help you quickly build engaging content and amazing digital experiences. You can also leverage useful developer resources in order to maximize the new editor’s capabilities.
Here at WP Engine, we offer several pricing plans for our fully managed WordPress platform. When you pair our platform with the Gutenberg editor, you’ll be set to take your WordPress website to the next level!